Боковая панель
Содержание
Как добавить чат-помощника для учеников во все разделы онлайн-школы и помочь продажам расти?
Людям, которые пришли на обучение к Вам в онлайн-школу часто требуется помощь буквально на каждому шагу.
Это обычное состояние и, если помощь нужна, её нужно дать!
Давайте подробно рассмотрим, на каких этапах, чаще всего, могут возникать вопросы и как отсутствие быстрого ответа на них, может навредить Вам и Вашей онлайн-школе
Этап 1: Сайт, лендинги и продающие страницы Вашей онлайн-школы
Когда потенциальный клиент попал к вам на сайт или продающую страницу, у него могут появиться вопросы о программе курса, о практической части, о поддержке, о бонусах, о наличие рассрочки и т.п.
Все эти вопросы запросто решают консультанты и менеджеры по продажам, но если клиент не сможет их вам задать, то это может стать большой проблемой и сильно подкосить конверсии Вашей онлайн-школы.
Если быстро не снять все возникающие возражения потенциального клиента, то он, скорее всего, просто уйдет, и вы потеряете деньги.
Этап 2: Станицы оформления заказа.
После того как курс и тариф выбраны, и потенциальный клиент нажал кнопку «Заказать», у него запросто могут возникнуть сложности с процедурой оформления заказа.
Например, он может затупить с заполнением полей контактных данных или не знать каким способом ему лучше оплатить выбранный обучающий курс.
Если не оказать своевременную помощь потенциальному клиенту на этом этапе, то все ранее проделанные усилия по привлечению и прогреву клиента просто вылетят в трубу.
Этап 3: Личный кабинет ученика.
Окей. Допустим, с выбором курса и процедурой оформления заказа удалось разобраться.
Клиент выписал и оплатил счет и, даже, зашел в личный кабинет для прохождения уроков купленного курса. Но и тут не все просто.
Как правило, основная масса вопросов появляется именно в начале обучения, когда ученик только начинает свой путь в Вашей онлайн-школе.
В это время крайне важно поддержать ученика и не дать слиться ничего толком не сделав!
И если вовремя оказать помощь и сделать это качественно, то это не просто даст вам еще один плюсик в карму и повысит эффективность обучения, но и увеличит шанс на повторные продажи Вашим клиентам.
Согласитесь, довольному ученику, который сумел получить желаемый результат от первого купленного курсу в Вашей онлайн-школе, гораздо проще продать что-то ещё, чем тем, кто так и не смог осилить обучение и не получил результата.
Но, чтобы это все заработало, помощь должна быть оказана быстро и вовремя.
Этап 4: Ключевые уроки в программе обучения.
Ну и наконец, бывают ситуации, когда в целом по курсу и процессу обучения все понятно, но есть некие «контрольные точки», когда ученик может проседать или когда ученик максимально прогрет и более восприимчив к новым предложениям и покупкам.
Например, при сдаче отчета к конкретному уроку или в последних финальных уроках обучения.
В подобные моменты было бы круто оперативно выйти на связь с учеником и помочь ему преодолеть возникшие сложности и сделать правильный выбор.
Так вот, для обеспечение оперативного реагирования на вопросы от потенциальных клиентов, быстрого решения возникающих проблем учеников и своевременного взаимодействия с учениками для продажи им второго и последующих курсов, можно использовать онлайн-чат.
Причем сделать это так, чтобы он выводился именно в том месте воронки продаж, где больше всего нужен.
Ниже подробно опишем как подключить jivo-чат к :
- Сайту
- Лендингу
- На страницы оформления заказа
- В личный кабинет ученика
- Отдельно в курс или урок
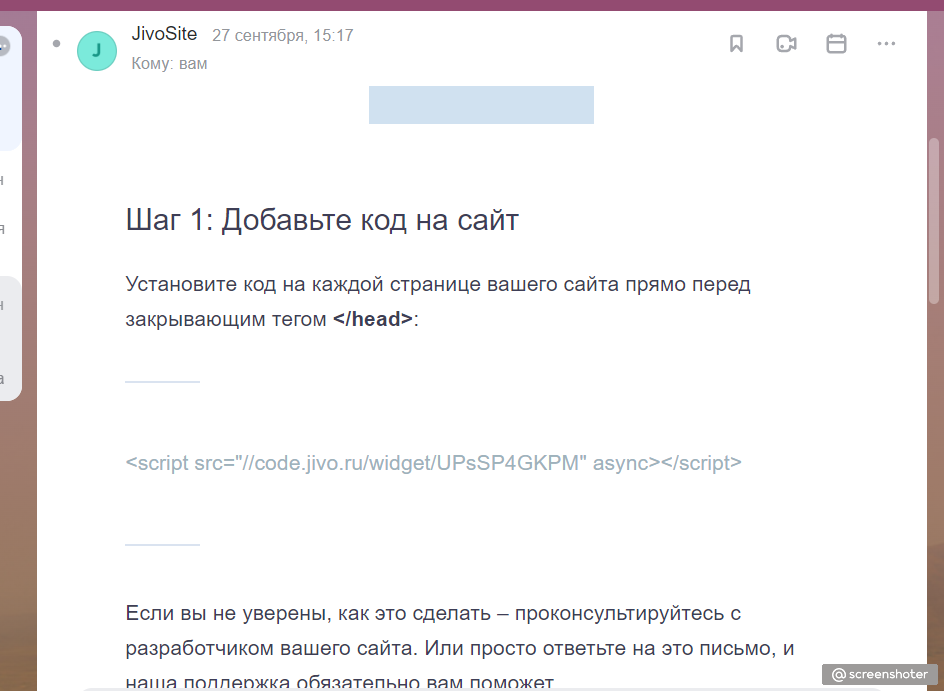
Для начала Вам нужно зарегистрироваться в сервисе https://www.jivo.ru/ .
После регистрации на почтовый ящик Вы получите скрипт для встраивания его на страницах описанных Выше 
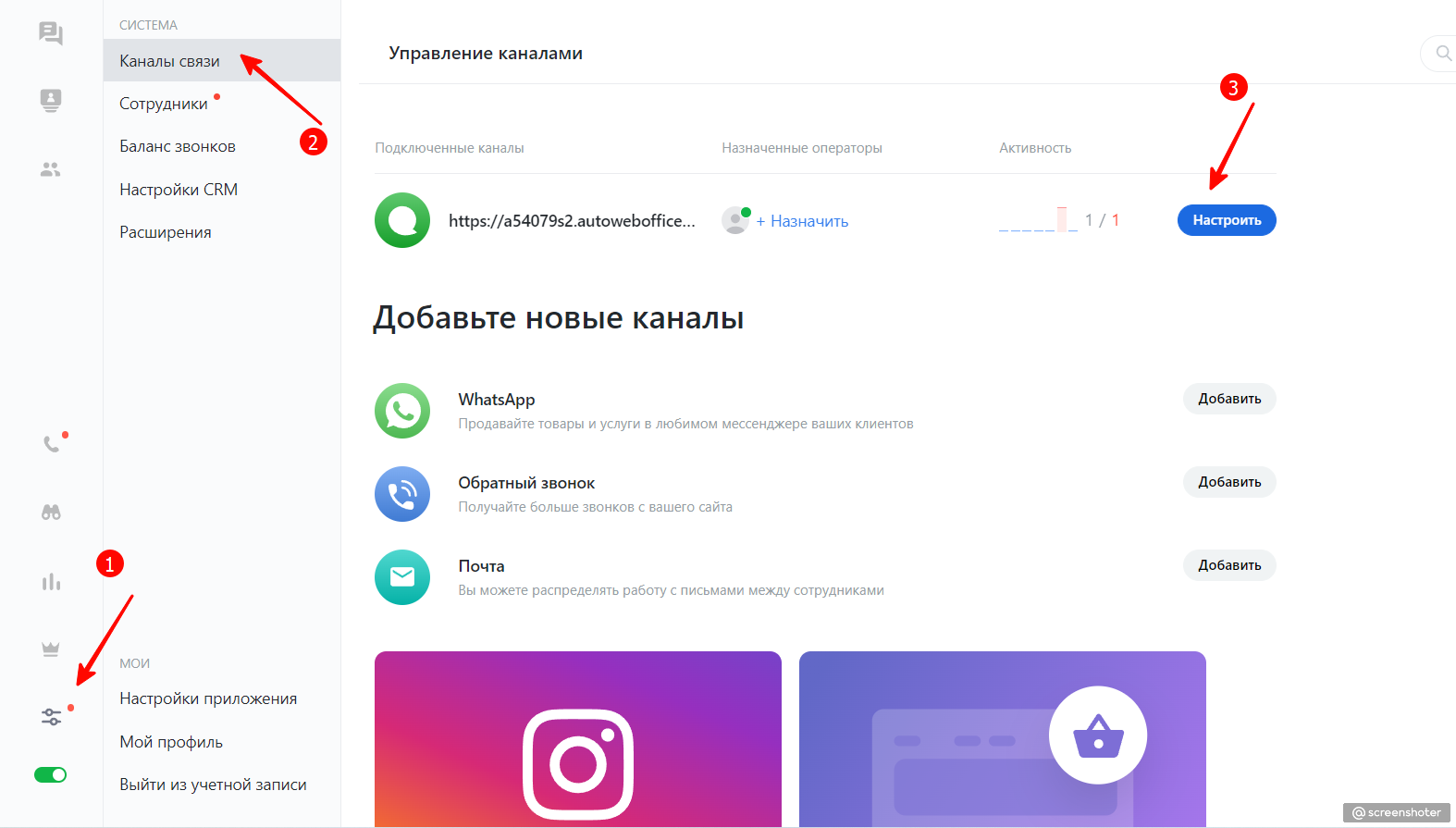
Как подключить jivosite к своему сайту
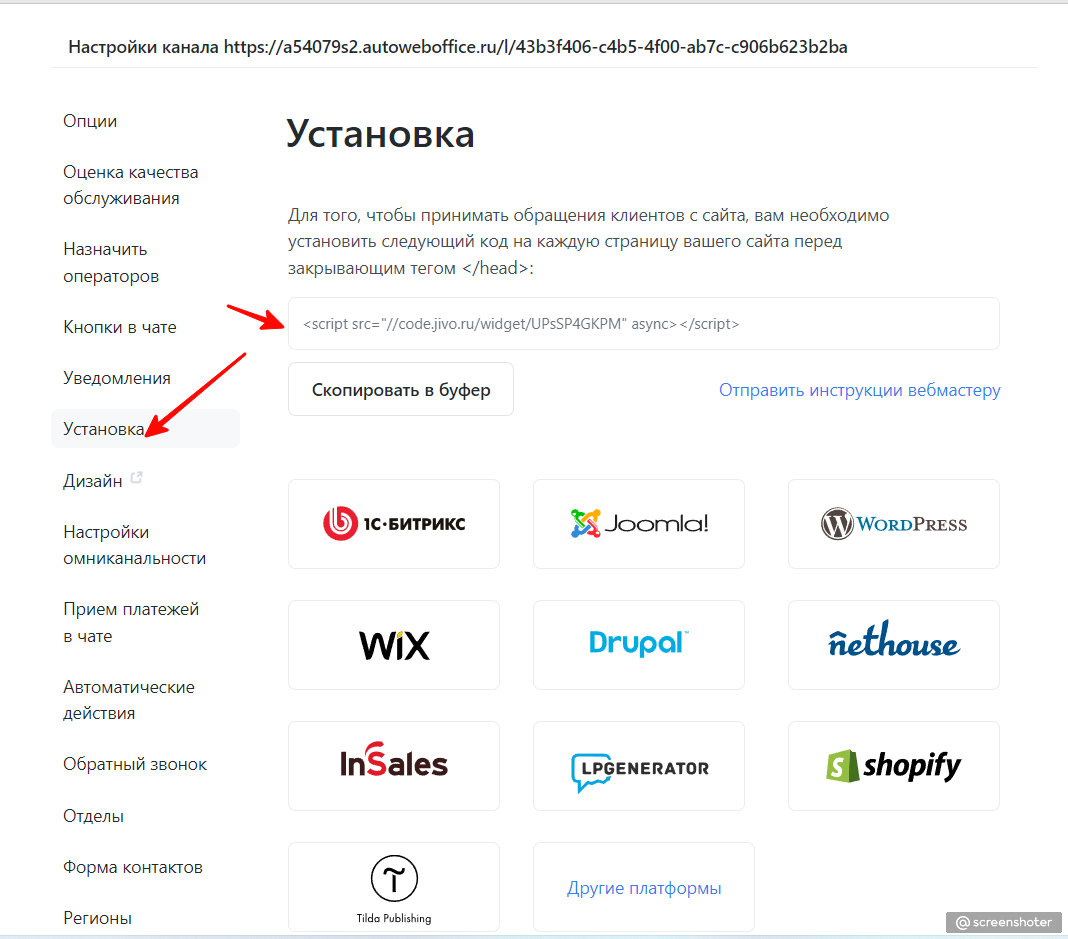
Вам понадобится вставить скрипт Jivo перед закрывающим тегом </head>
- Далее, поместите скопированный скрипт в код вашего сайта. Вставляйте скрипт Jivo перед закрывающим тегом </head>.
- Как вариант, вы можете обратиться в техническую поддержку вашего сайта для помощи с установкой скрипта.
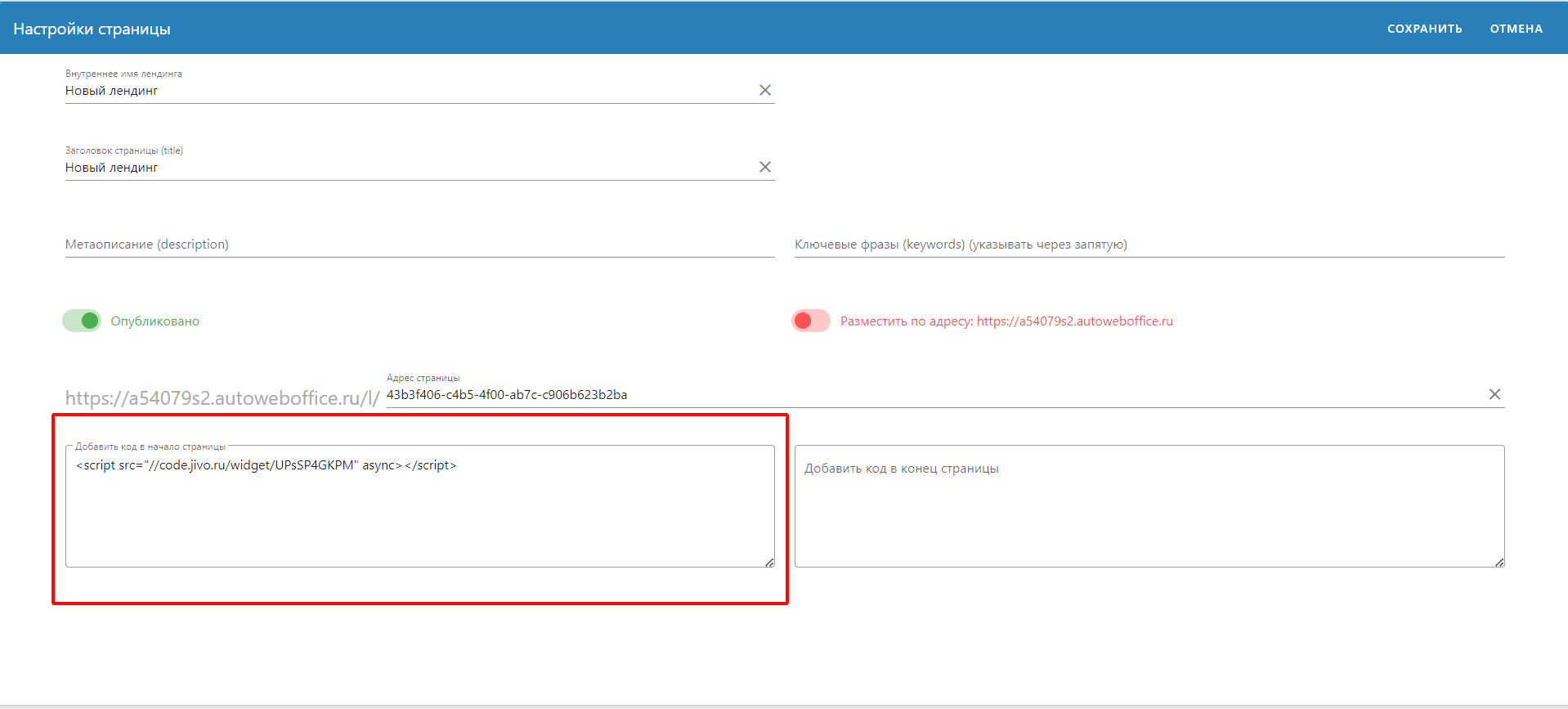
Как подключить jivosite к своему лендингу
Вам понадобится вставить скрипт Jivo перед закрывающим тегом </head>
- Сохранить
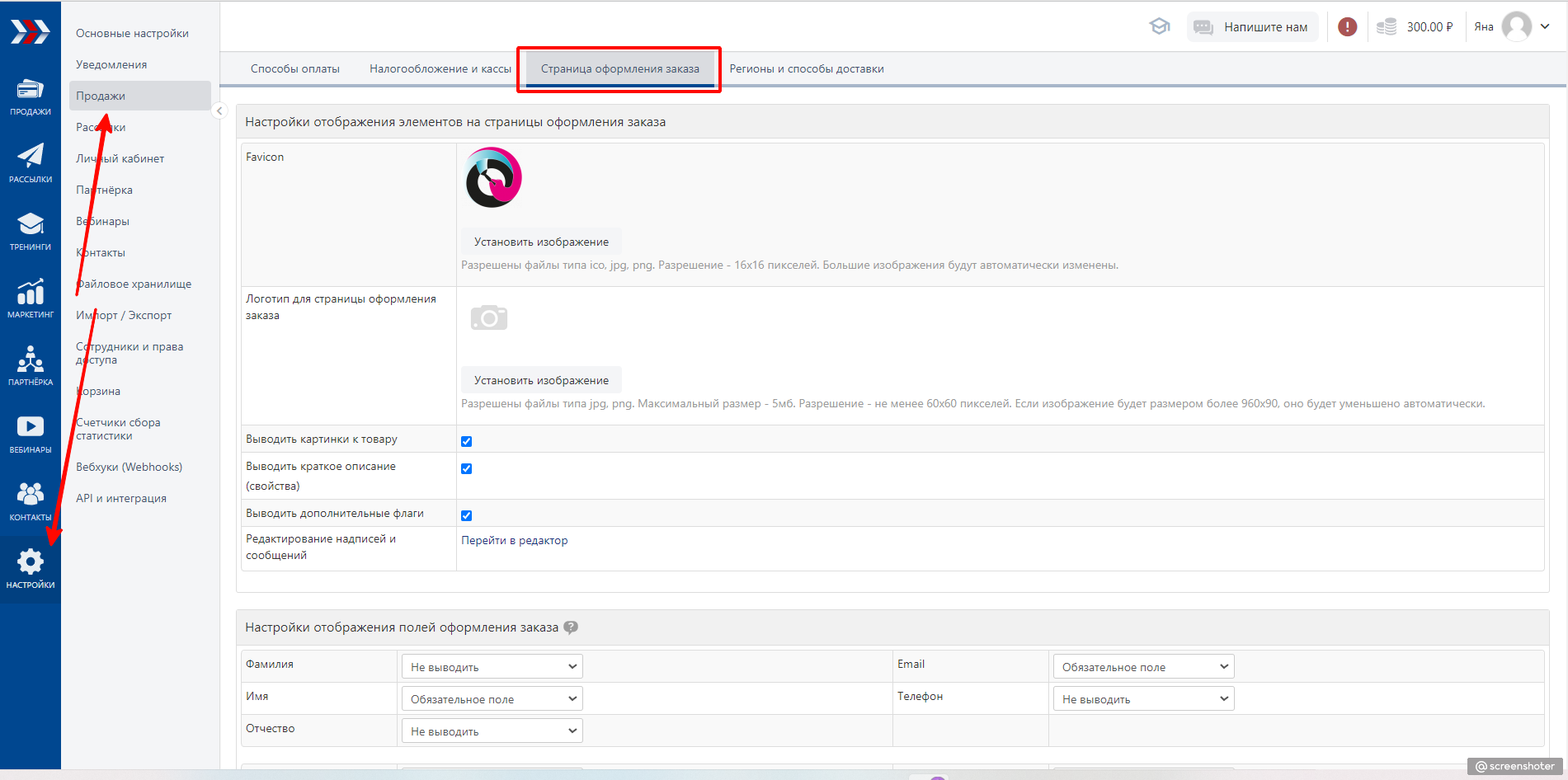
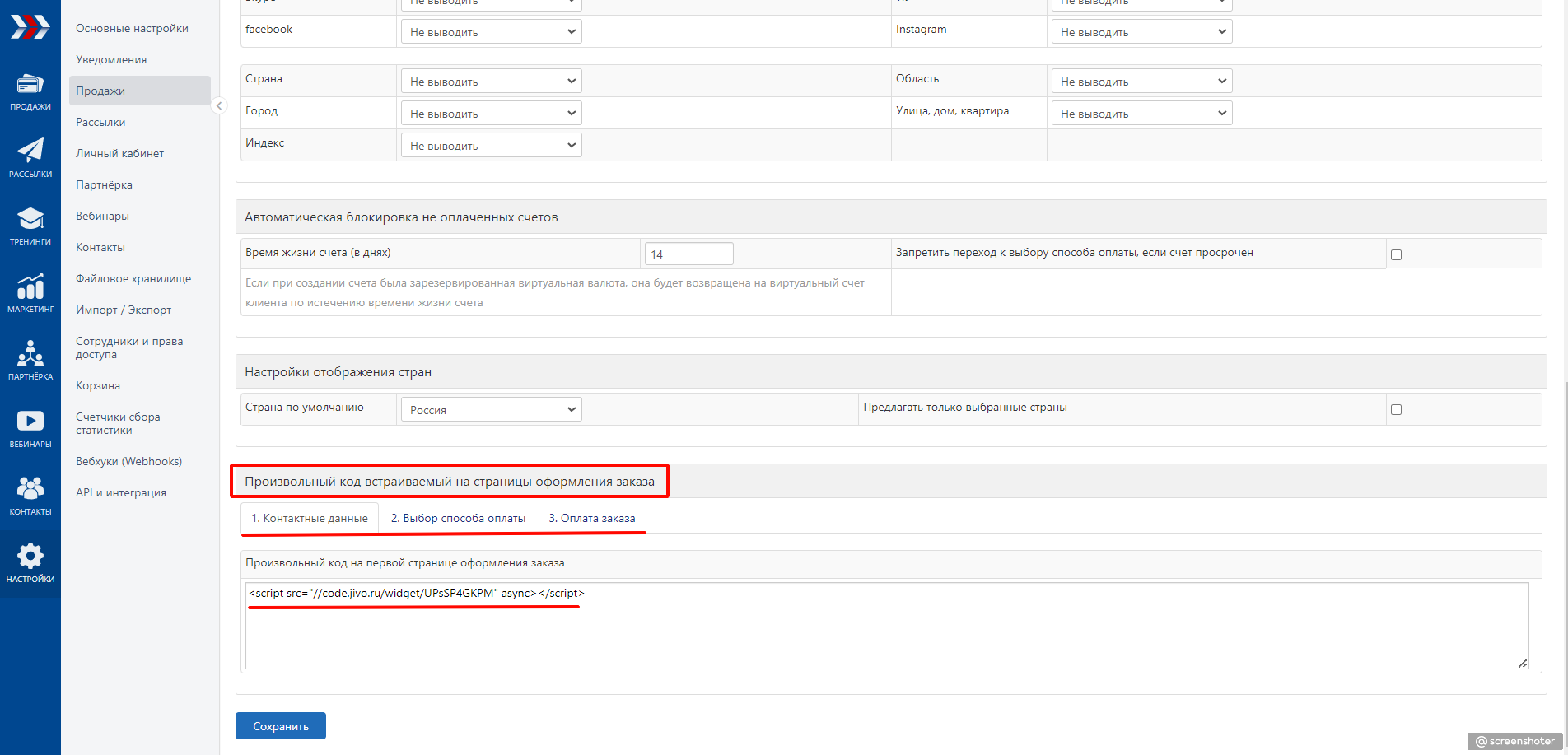
Как подключить jivosite к страницам оформления заказа
Вам понадобится вставить скрипт Jivo перед закрывающим тегом </head>
- Пролистайте вниз до поля «Произвольный код встраиваемый на страницы оформления заказа»
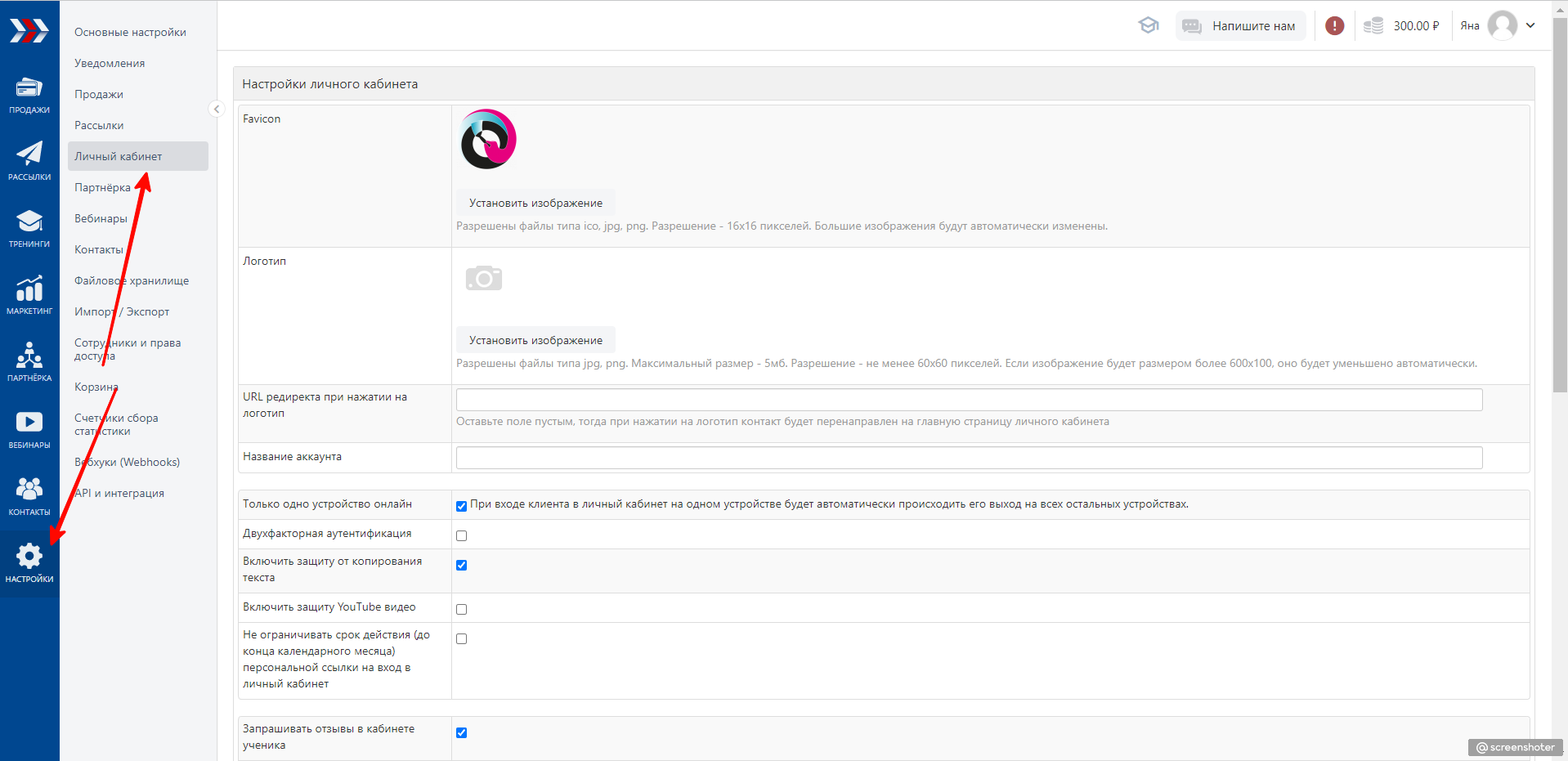
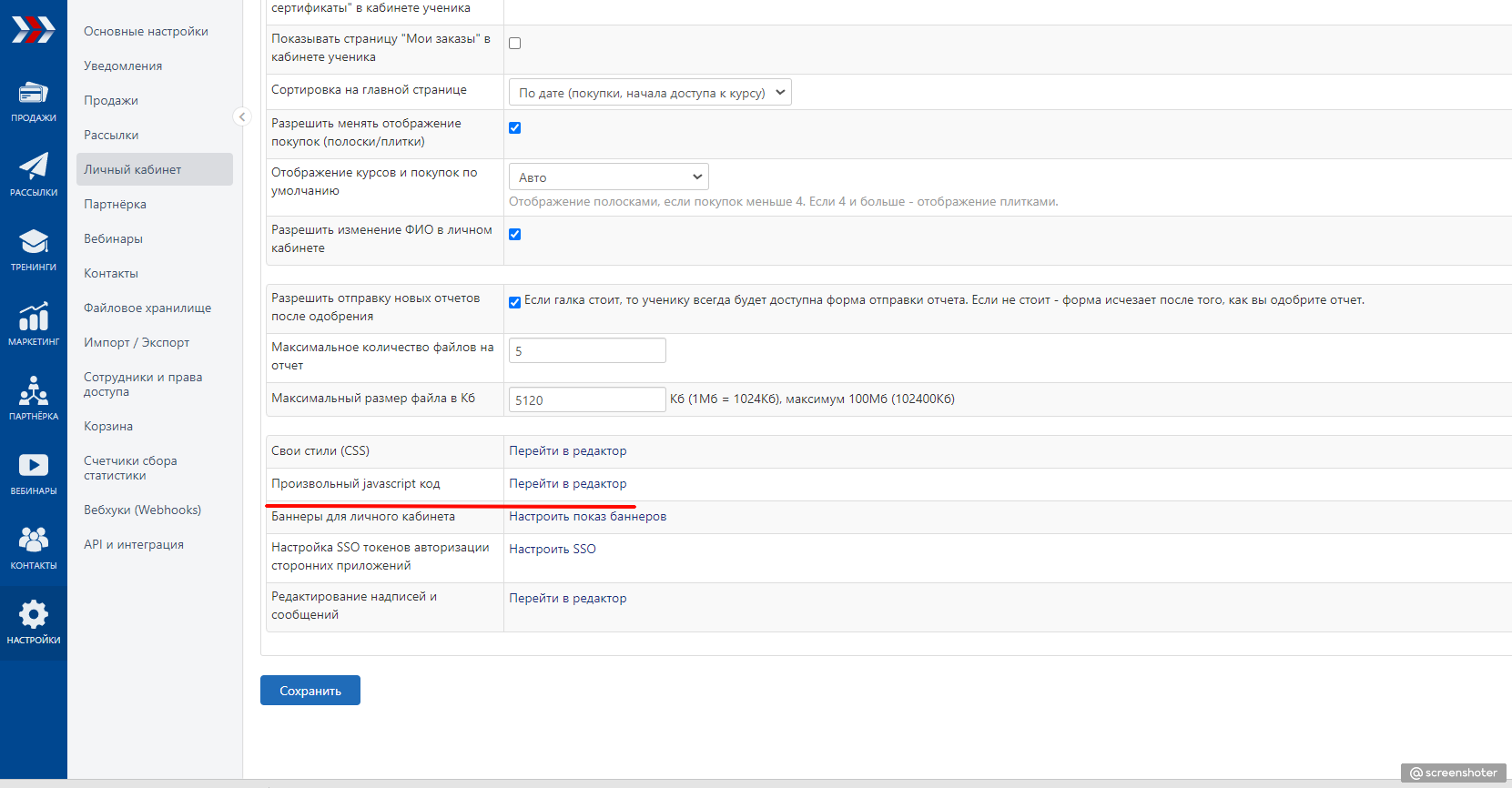
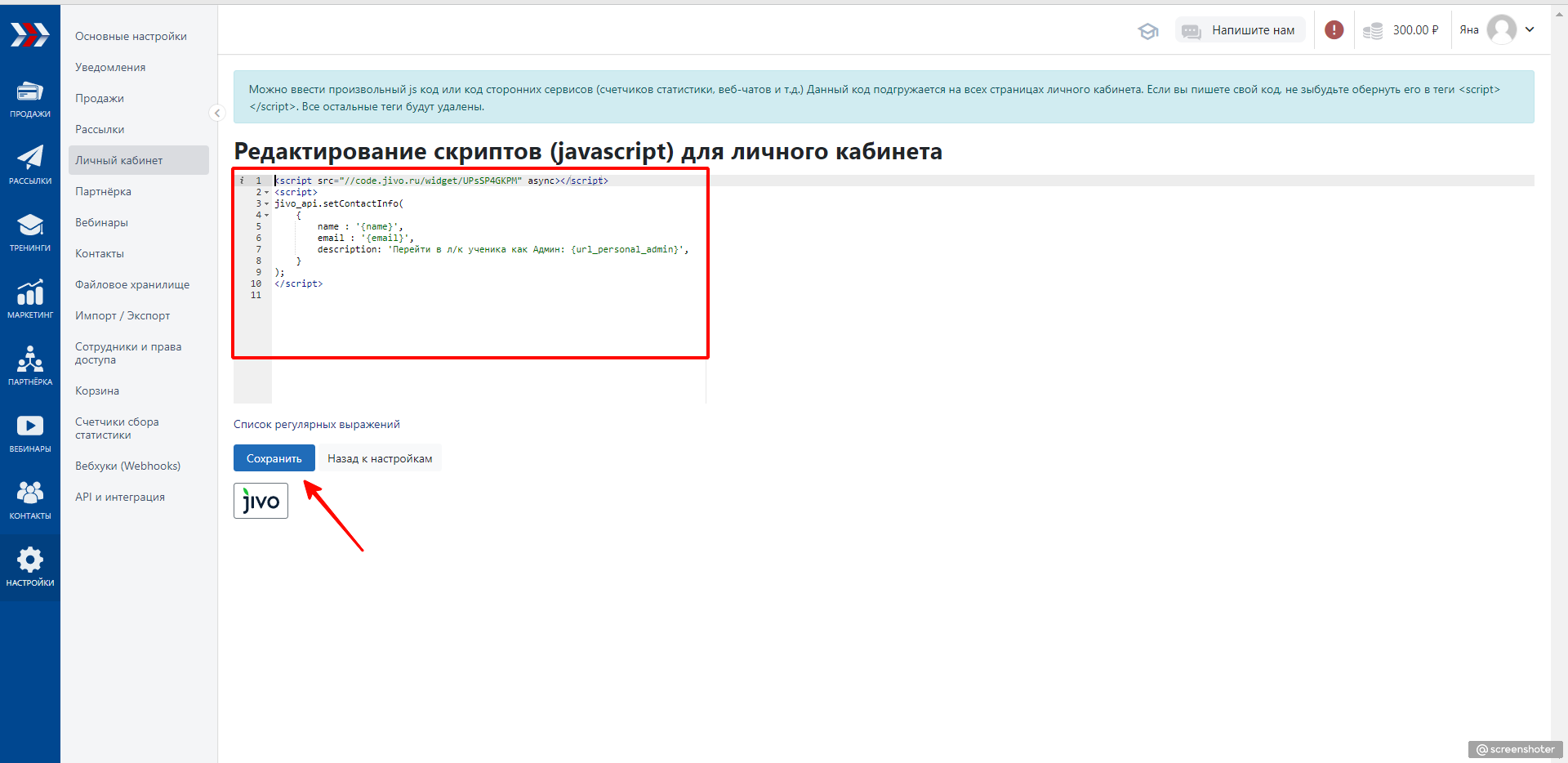
Как подключить jivosite к личному кабинету ученика
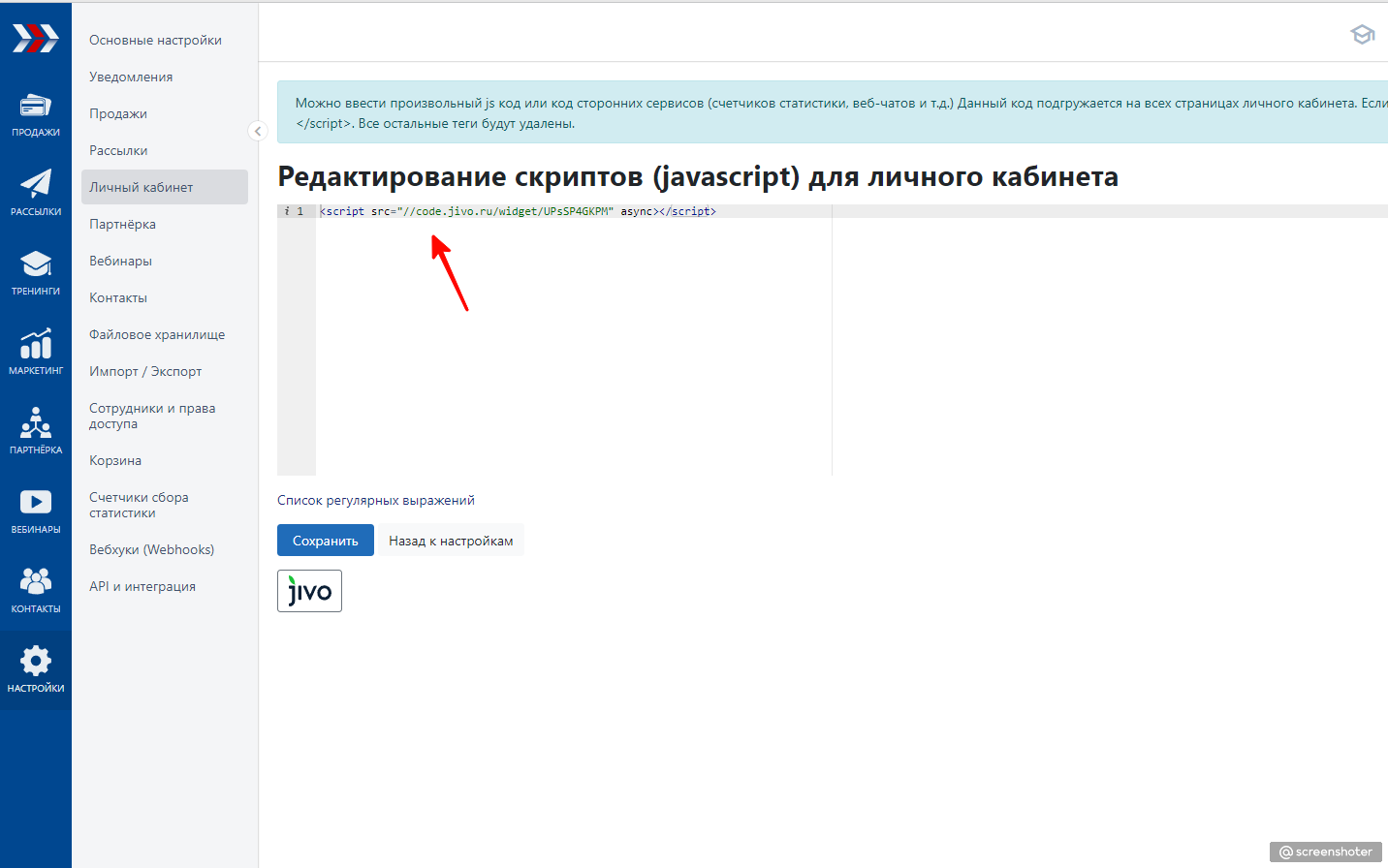
Вам понадобится вставить скрипт Jivo перед закрывающим тегом </head> Есть два варианта, как можно вставить скрипт.
Первый:
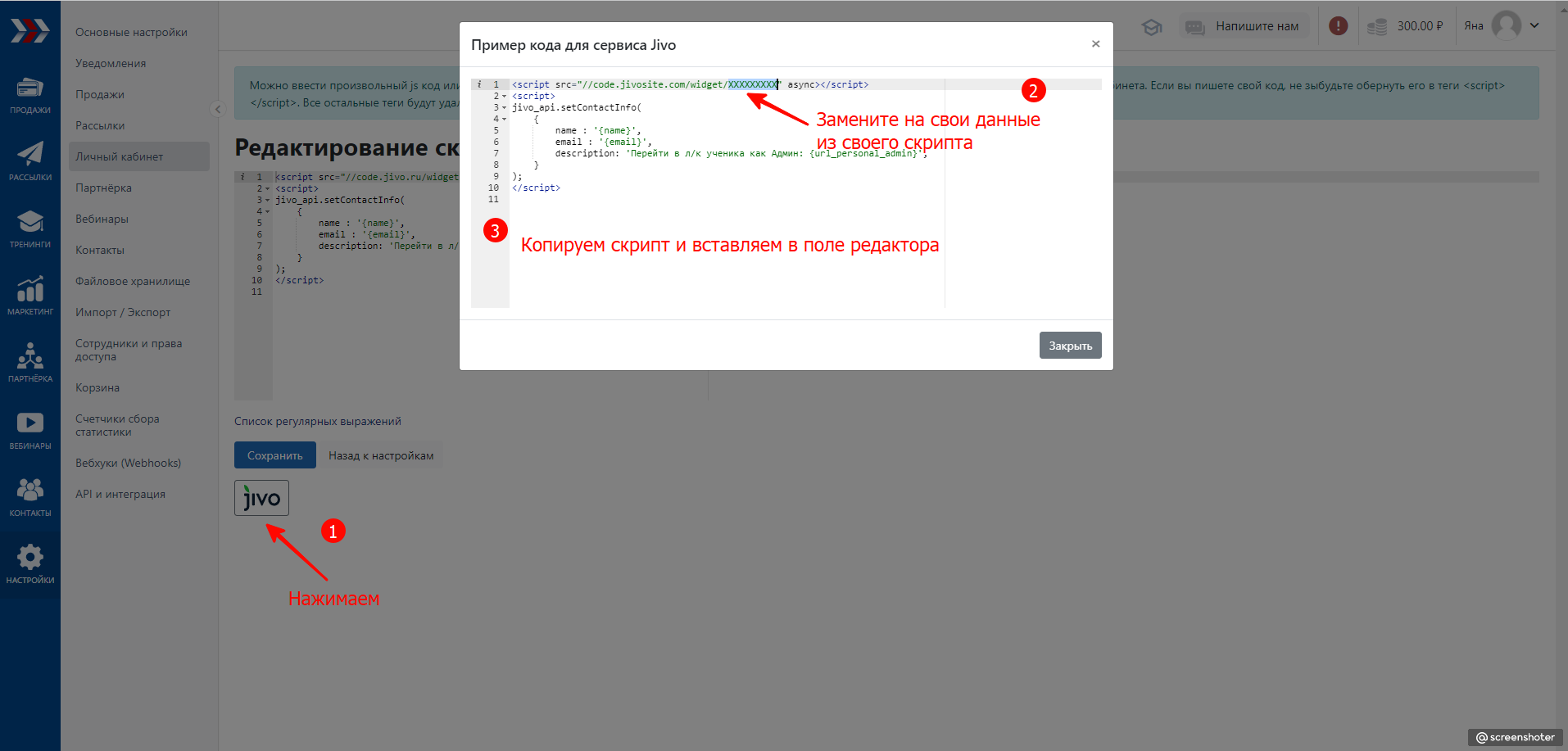
Второй:
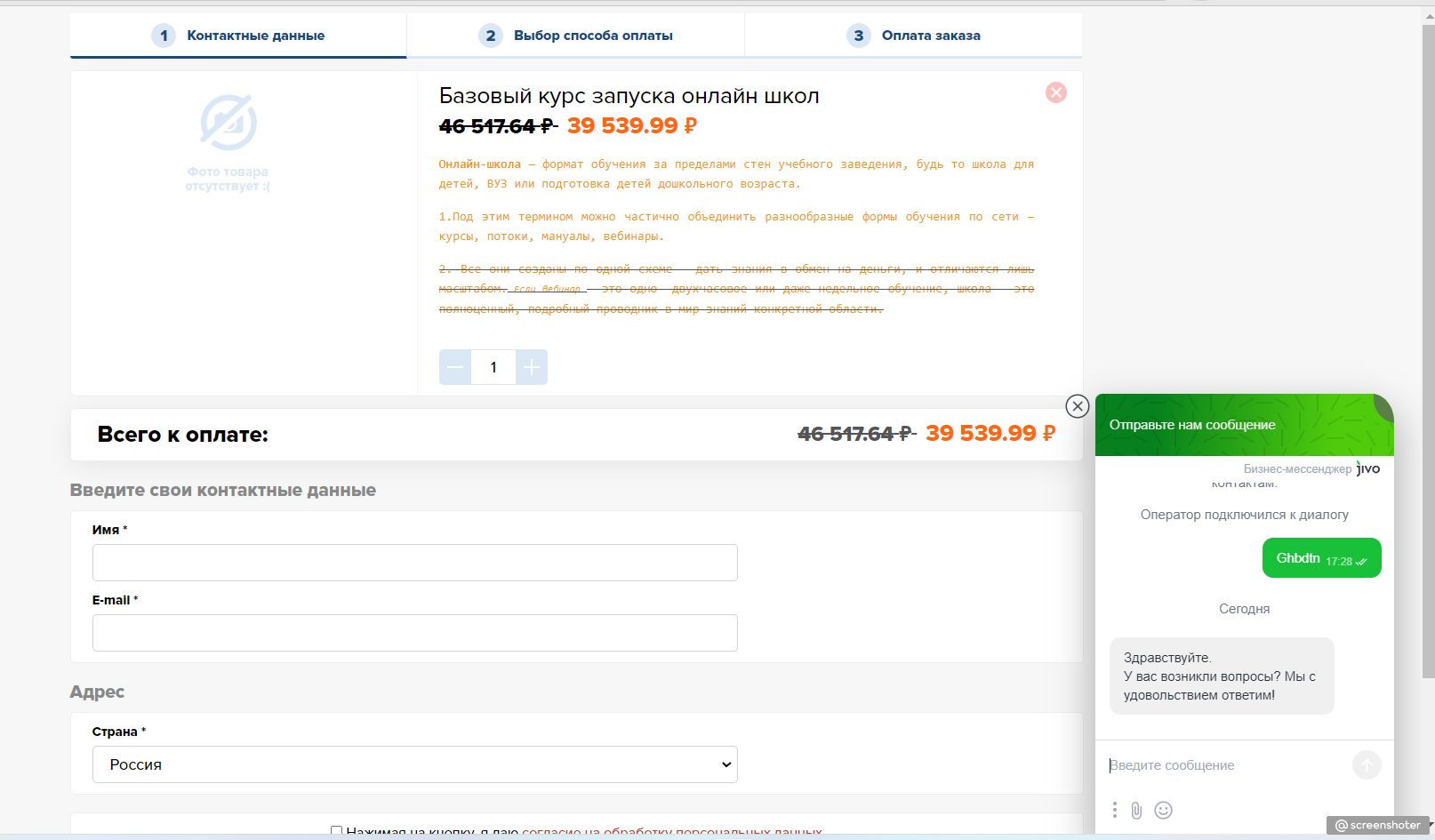
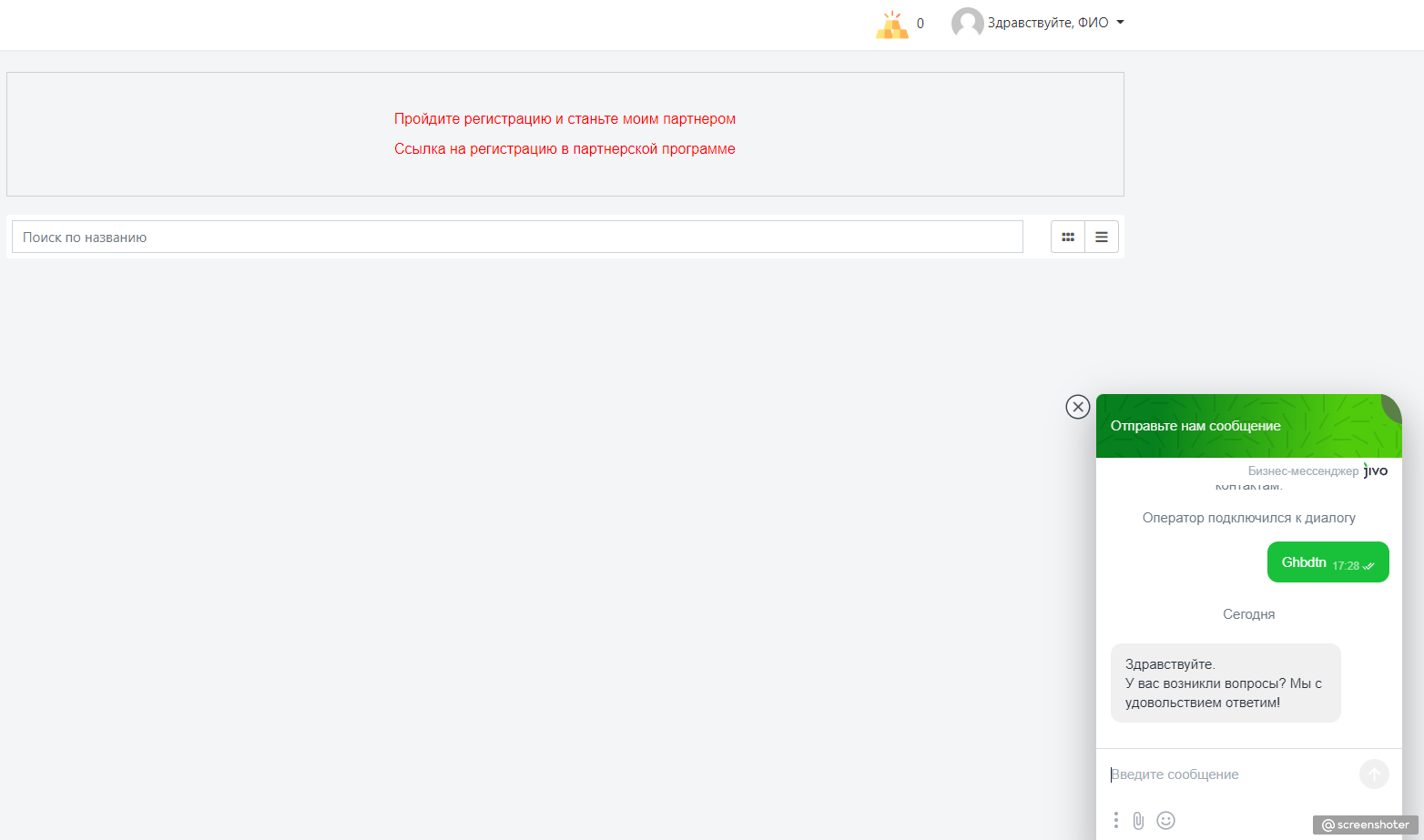
- Сохраните и чат появится в Личном Кабинете ученика
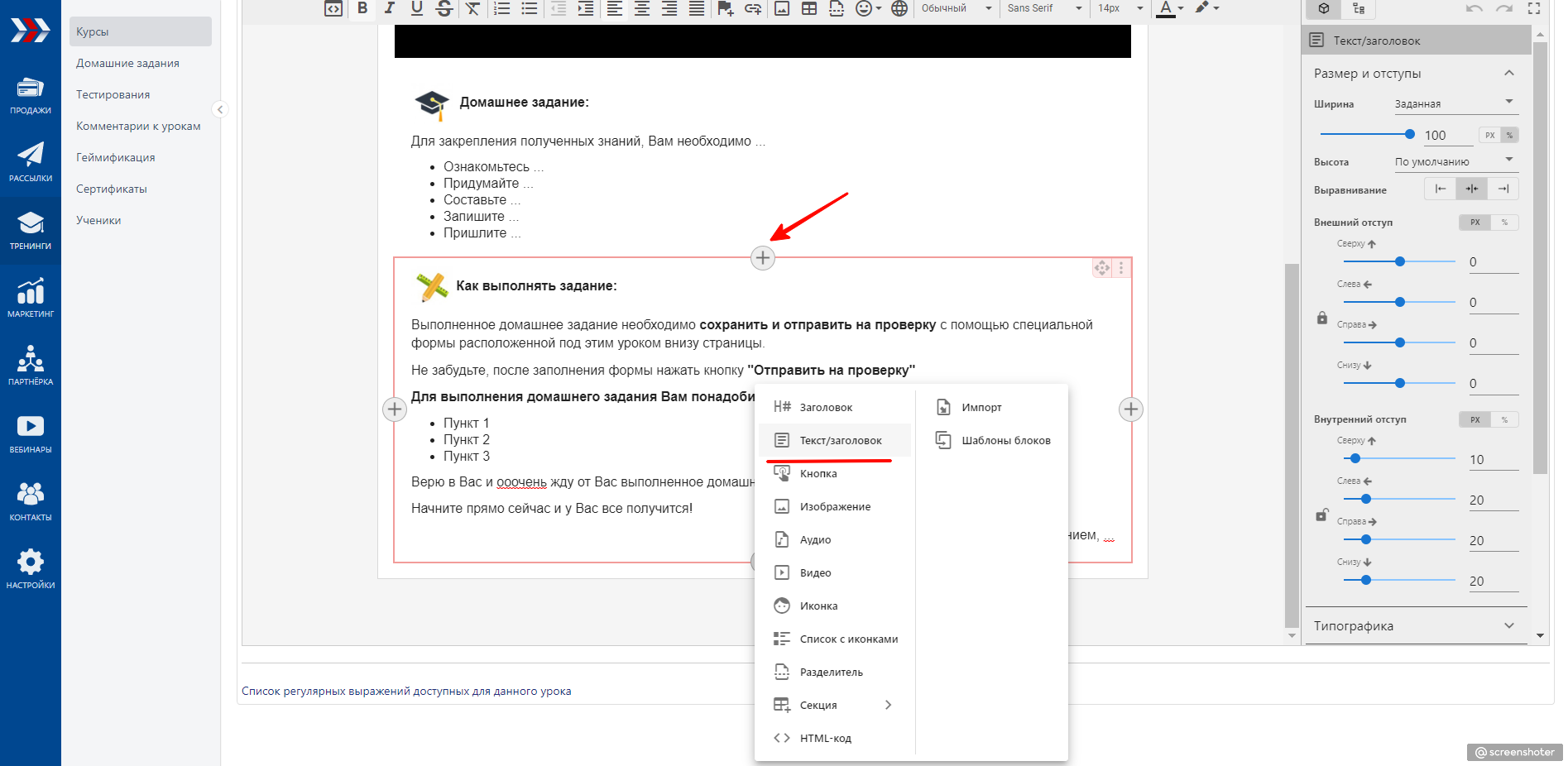
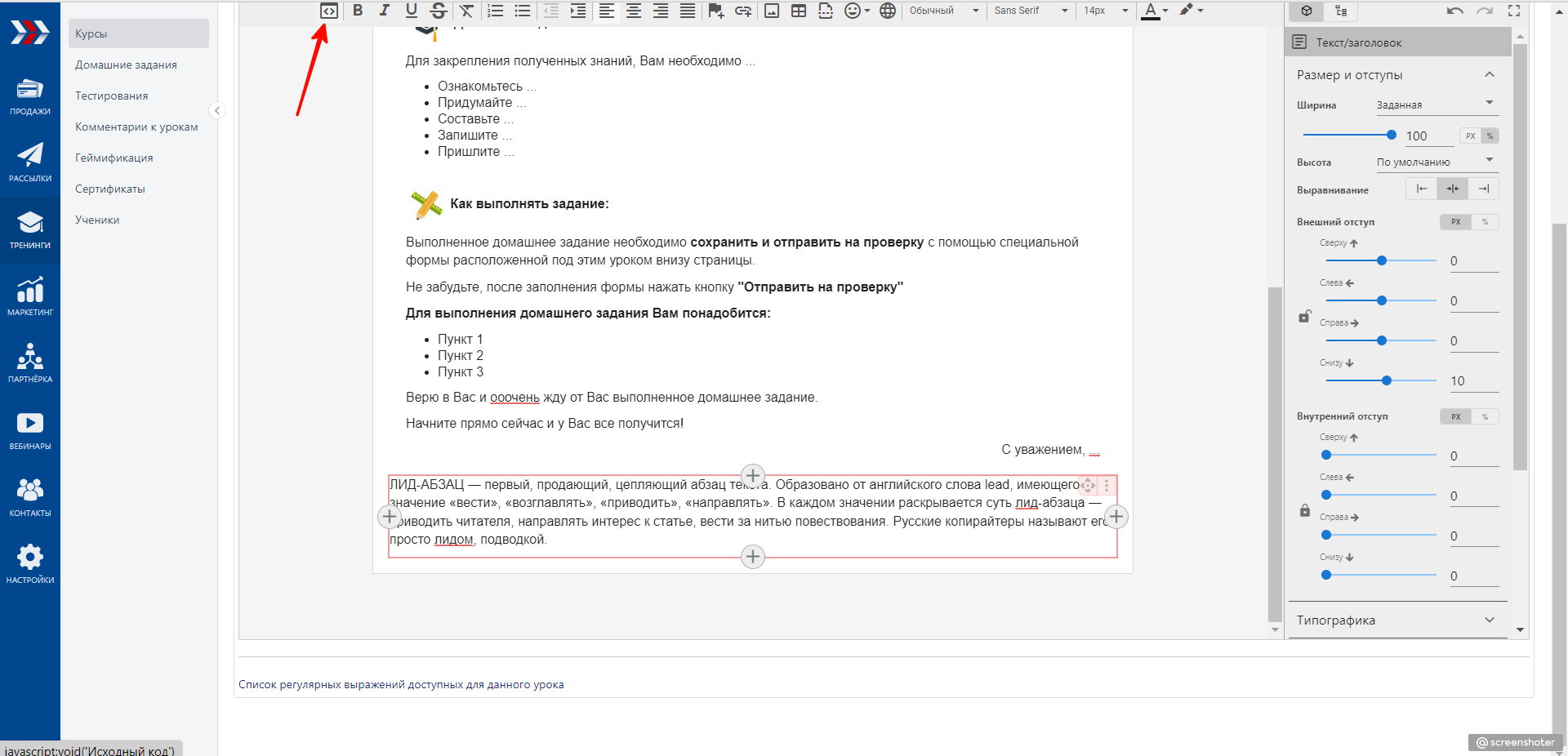
Как подключить jivosite к отдельному курсу или уроку
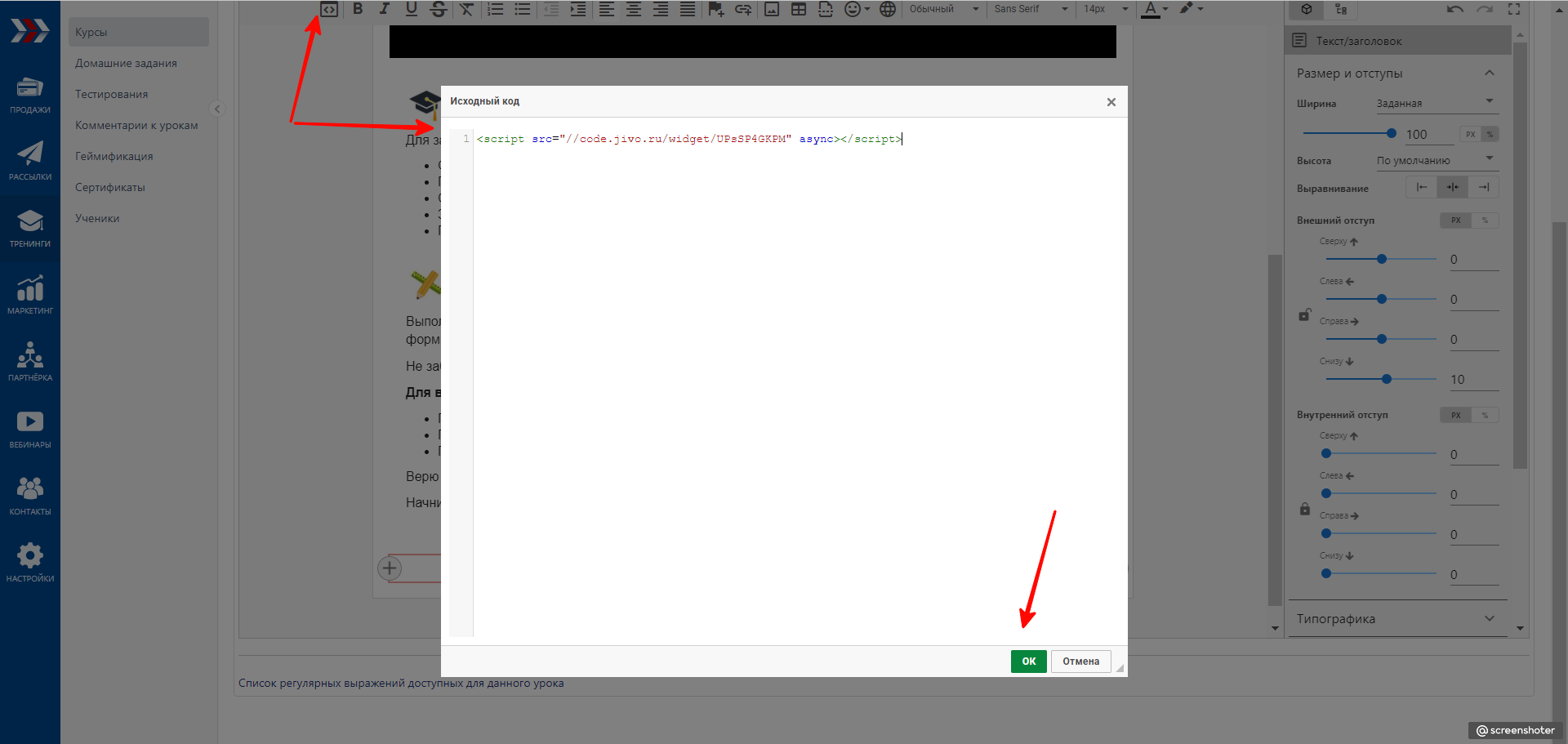
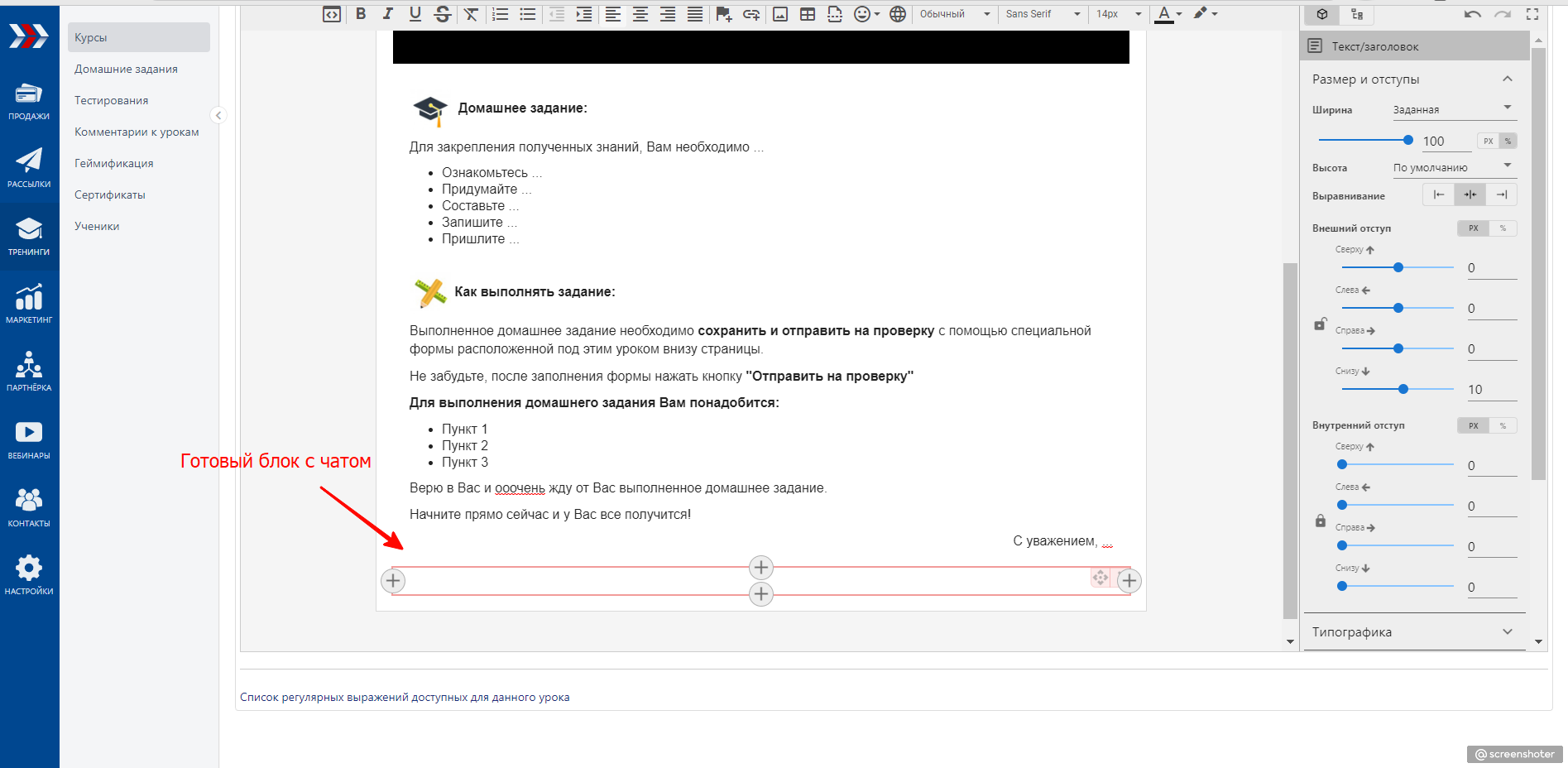
Вам понадобится вставить скрипт Jivo перед закрывающим тегом </head>
- Откройте курс, откройте урок
- Сохраните урок и чат появится в отдельном уроке курса.
Если нужен чат во всем курсе, то вставьте скрип в каждый урок курса, как описано Выше.
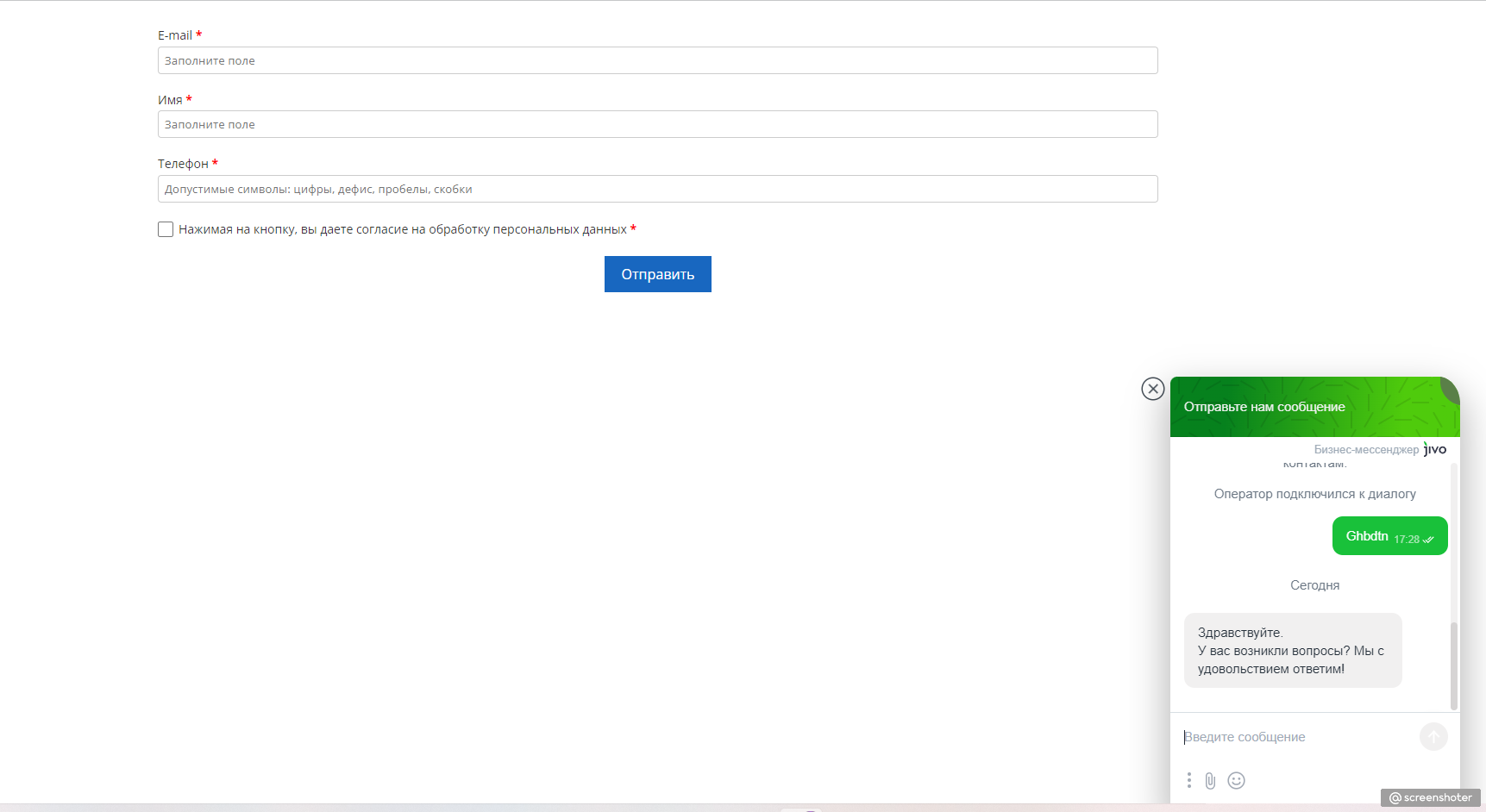
Поздравляем, jivosite успешно добавлен!
Если у Вас еще остались какие-либо вопросы, пожалуйста, обращайтесь в нашу Службу поддержки через кнопку Обратиться в поддержку, по email zakaz@autoweboffice.com или в окне консультанта на сайте http://autoweboffice.com
Успехов Вам и до новых встреч!
Служба заботы о клиентах сервиса АвтоВебОфис