Боковая панель
Содержание
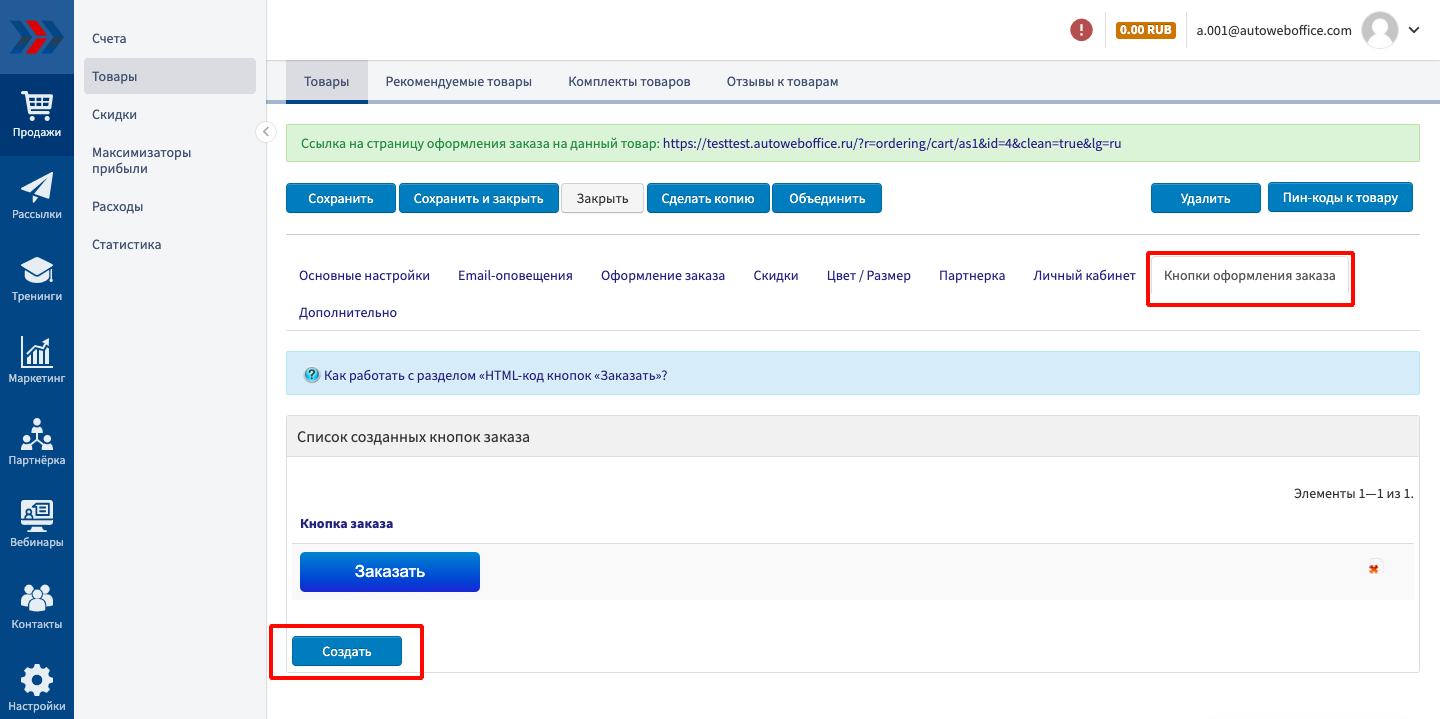
Создание кнопки оформления заказа
• Для чего это нужно:
На странице с описанием Вашего продукта необходимо создать кнопку, нажав на которую, Ваши пользователи перейдут к оформлению заказа и оплате. Многочисленные результаты тестов и соответствующие кейсы интернет-бизнесменов (как отечественных, так и зарубежных) показывают, что кнопка оформления заказа (или СТА-кнопка) — важнейший элемент в системе онлайн-продаж. От ее внешнего вида и текстового содержания в большой мере зависит вероятность совершения покупки. Поэтому команда АвтоВебОфис неустанно совершенствует функционал данной опции.
• Видеоурок:
Создание кнопки «Заказать»
oDQbpxTgY_U?medium
PopUp-формы оформления заказа
7irvBskq4tk?medium
• Как добавить кнопку оформления заказа:
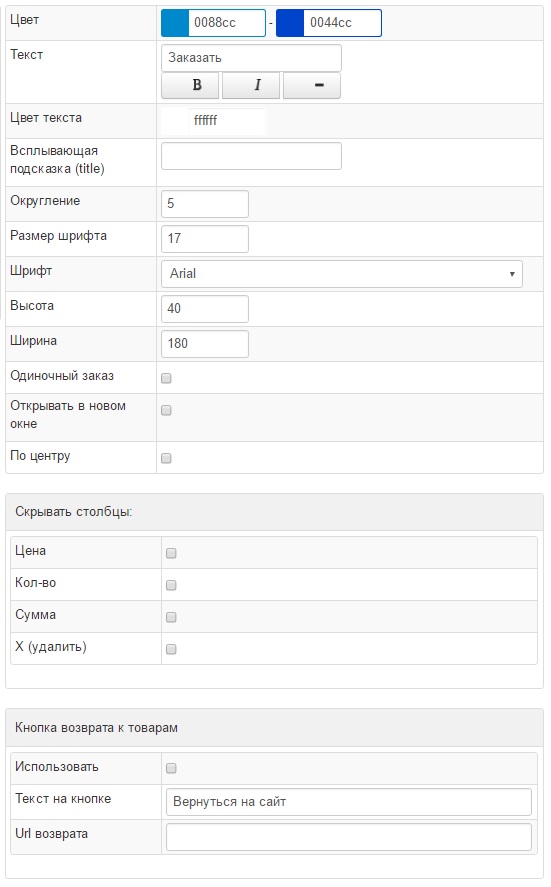
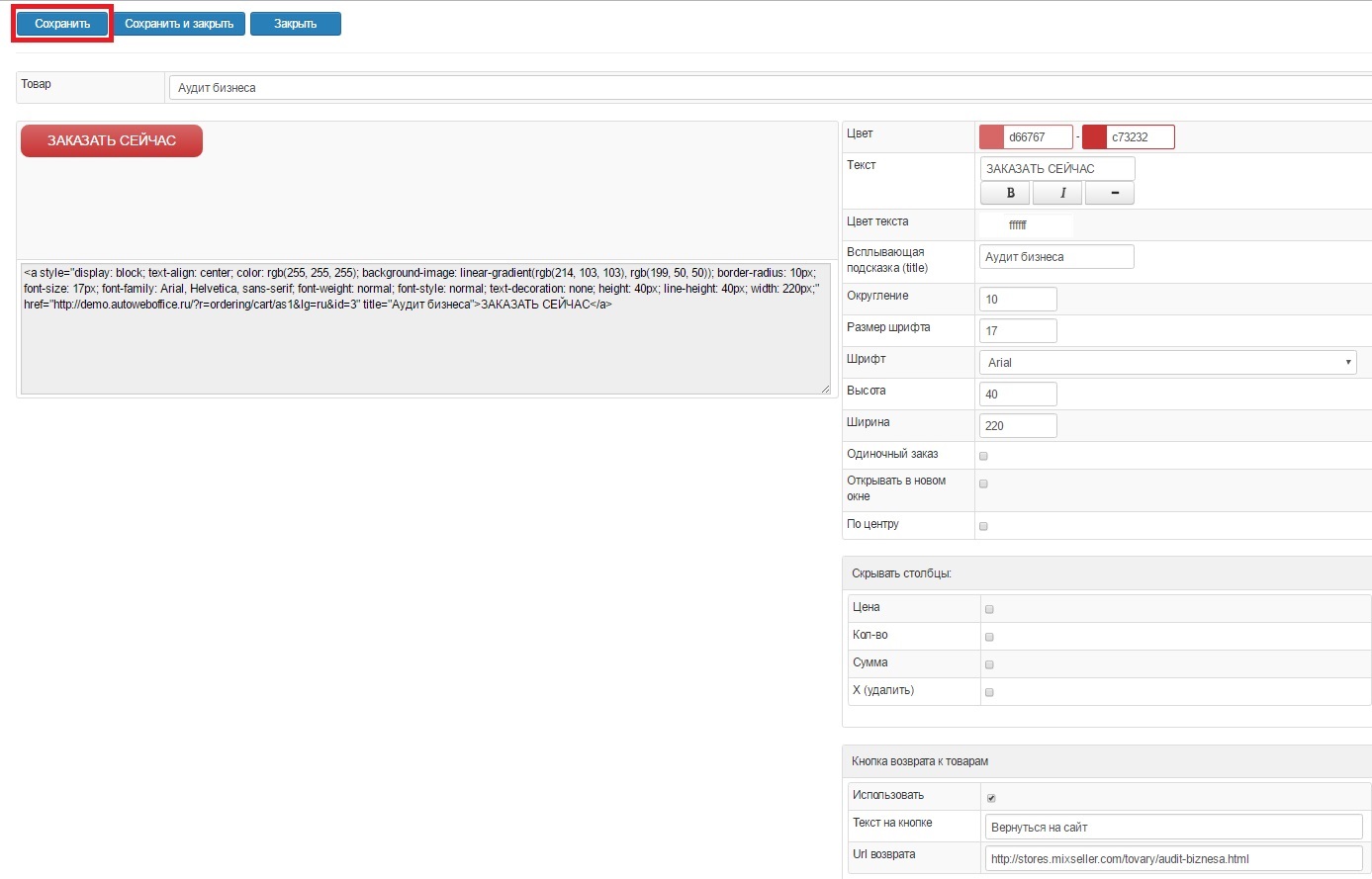
- Ниже представлены блоки редактора:
-
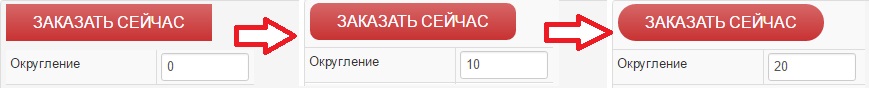
- Цвет. Задаем диапазон оттенков нашей кнопки. в первом окошке выбираем посветлее, во втором потемнее.
- Текст. В этом поле можно ввести надпись, которая будет отображаться на самой кнопке. По умолчанию введено «Заказать», Вы можете ввести «Заказать сейчас», «Оформить заказ», «Купить» и т.д.
- Цвет текста. Можно задать цвет надписи, которая будет отображаться на самой кнопке.
- Размер шрифта, Шрифт. В этих полях можно задать стиль шрифта надписи, которая отображается на кнопке, и его размер.
- Высота, Ширина. Ширина и высота кнопки в пикселях, по умолчанию стоит 220х40px.
- Одиночный заказ. Данная опция позволяет очищать корзину, т.е. если пользователь уже добавлял какой-либо товар в корзину, но не завершил оформление заказа, то когда он нажимает кнопку оформления заказа повторно, предыдущий товар не попадает в список товаров в корзине.
- Открывать в новом окне. Данная настройка позволяет автоматически проставлять в генерируемый код кнопки заказа HTML-тег target=«_blank». После этого, нажатие на кнопку «Заказать» будет приводить к формированию корзины заказа в новом окне, т.е. изначальная страница с описанием товара или услуги закрываться не будет.
- По центру. Если поставить галочку, то кнопка заказа будет располагаться по центру страницы.
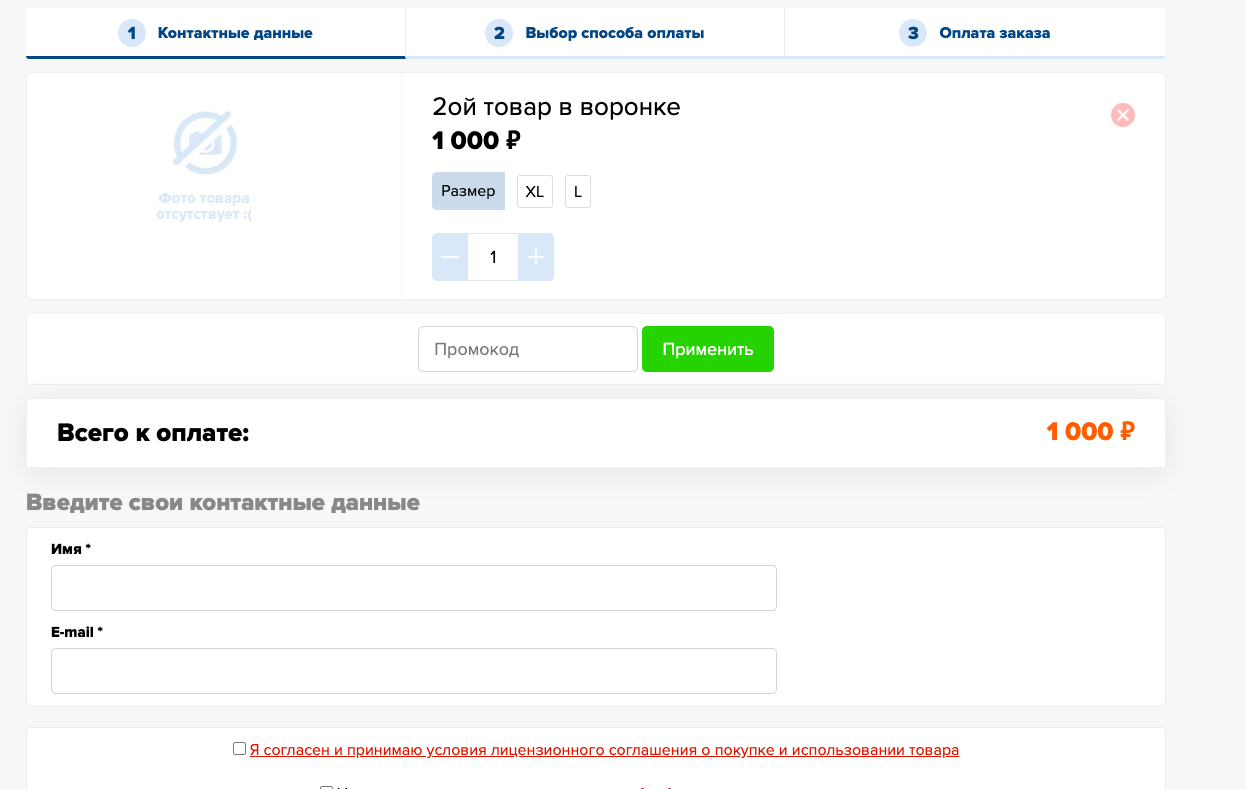
- Скрывать столбцы: Цена, Количество, Сумма, Х (удалить). В этом поле Вы можете настроить столбцы страницы оформления заказа, если поставить галочку, данный столбец не будет выводиться. Данный функционал естественным образом отражает специфику продажи эксклюзивных и информационных товаров: маловероятно, что покупатель захочет приобрести сразу два (или больше) совершенно одинаковых диска (или набора файлов) с одинаковым курсом или тренингом. Поэтому в данном случае нет необходимости выводить на странице заказа поля с ценой и количеством, которое в 99,9% случаев будет соответствовать единице. Как показывают исследования, лишняя информация может негативно отражаться на конверсии.
- Кнопка возврата к товарам. После оплаты заказа будет выводиться кнопка, нажав на которую, пользователь вернется к списку товаров магазина.
- Использовать. Поставьте галочку, если хотите использовать данную кнопку.
- Текст на кнопке. Введите надпись, которая будет отображаться на кнопке, например «Вернуться на сайт».
- Url возврата. В этом поле необходимо ввести адрес страницу, на которую будет перенаправлен пользователь, нажав на кнопку.
- Далее необходимо разместить кнопку у себя на сайте, для этого:
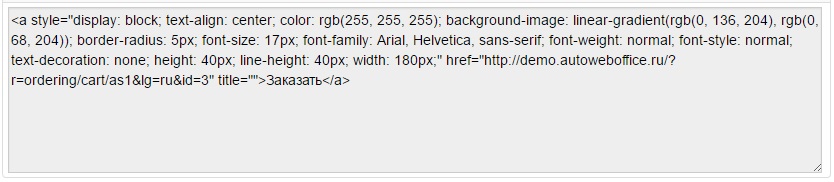
- Скопируйте код кнопки из второго блока (b.)
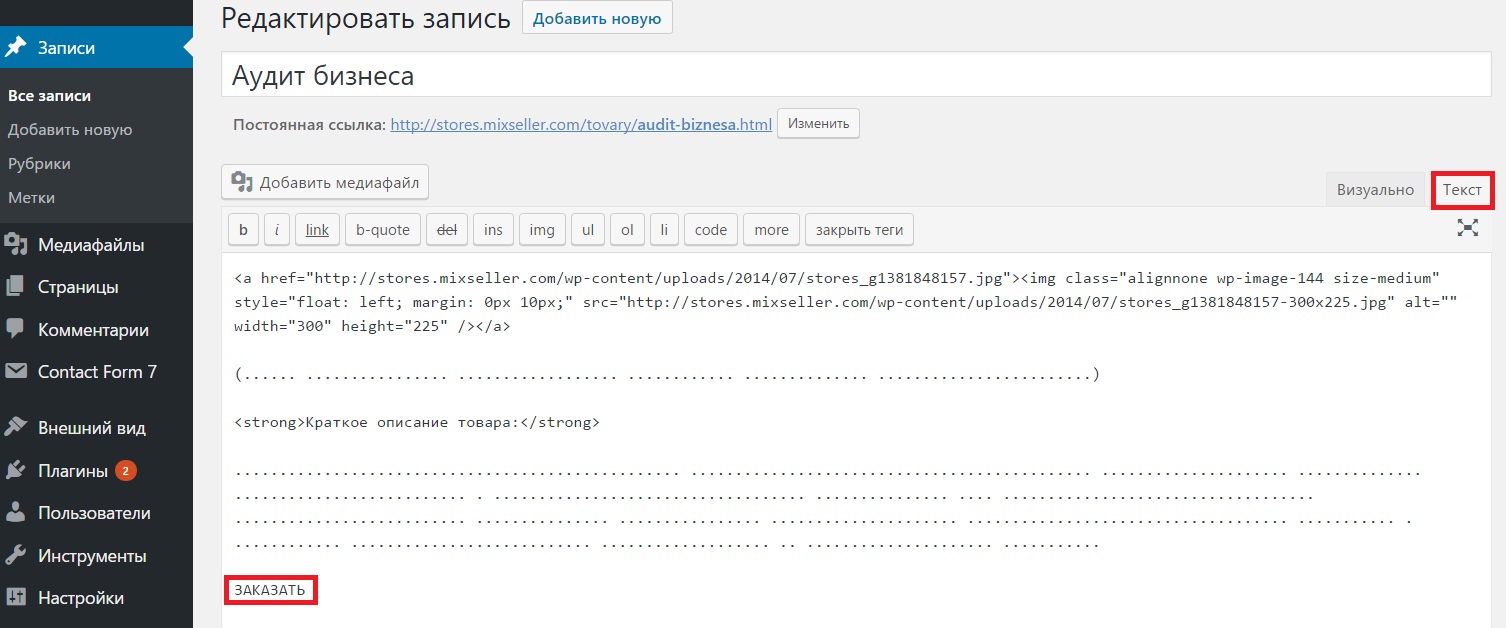
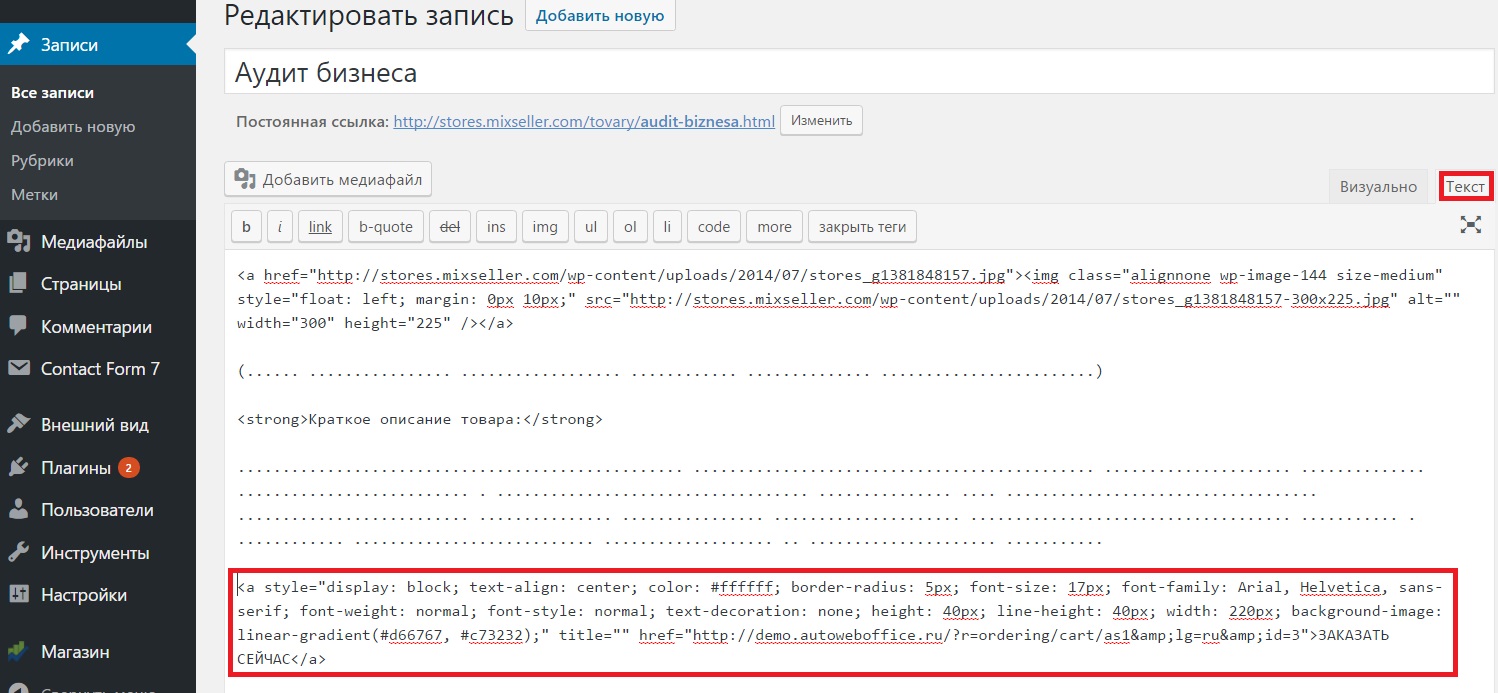
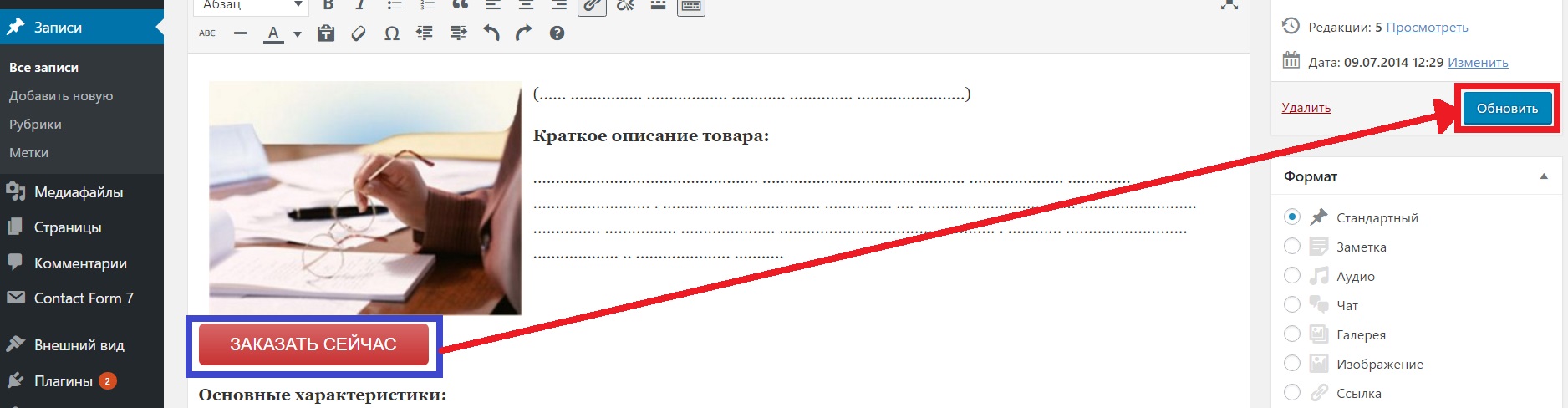
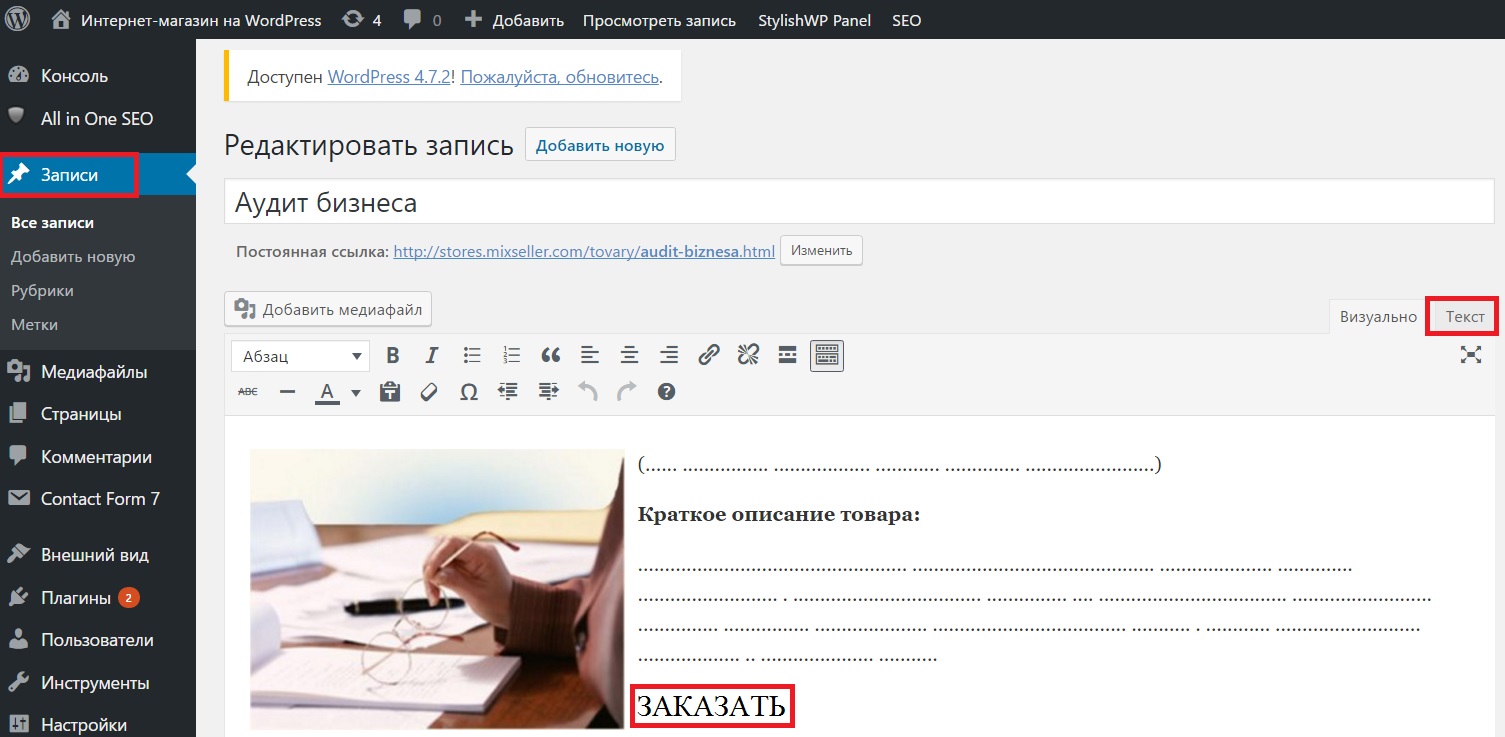
- Зайдите в панель управления своим сайтом. Здесь находим нужную страницу с описанием товара (услуги), для которого мы создаем кнопку заказа. Во всех популярных конструкторах сайтов используются графические редакторы, где мы можем вводить описание наших товаров и услуг не зная html. Такой графический редактор позволяет вводить тексты, но по умолчанию не позволяет вставлять html-код. Поэтому чтобы создать кнопку, выберите место на странице, где будет располагаться кнопка, введите большими буквами слово, по которому мы сможем ориентироваться, например, «ЗАКАЗАТЬ».

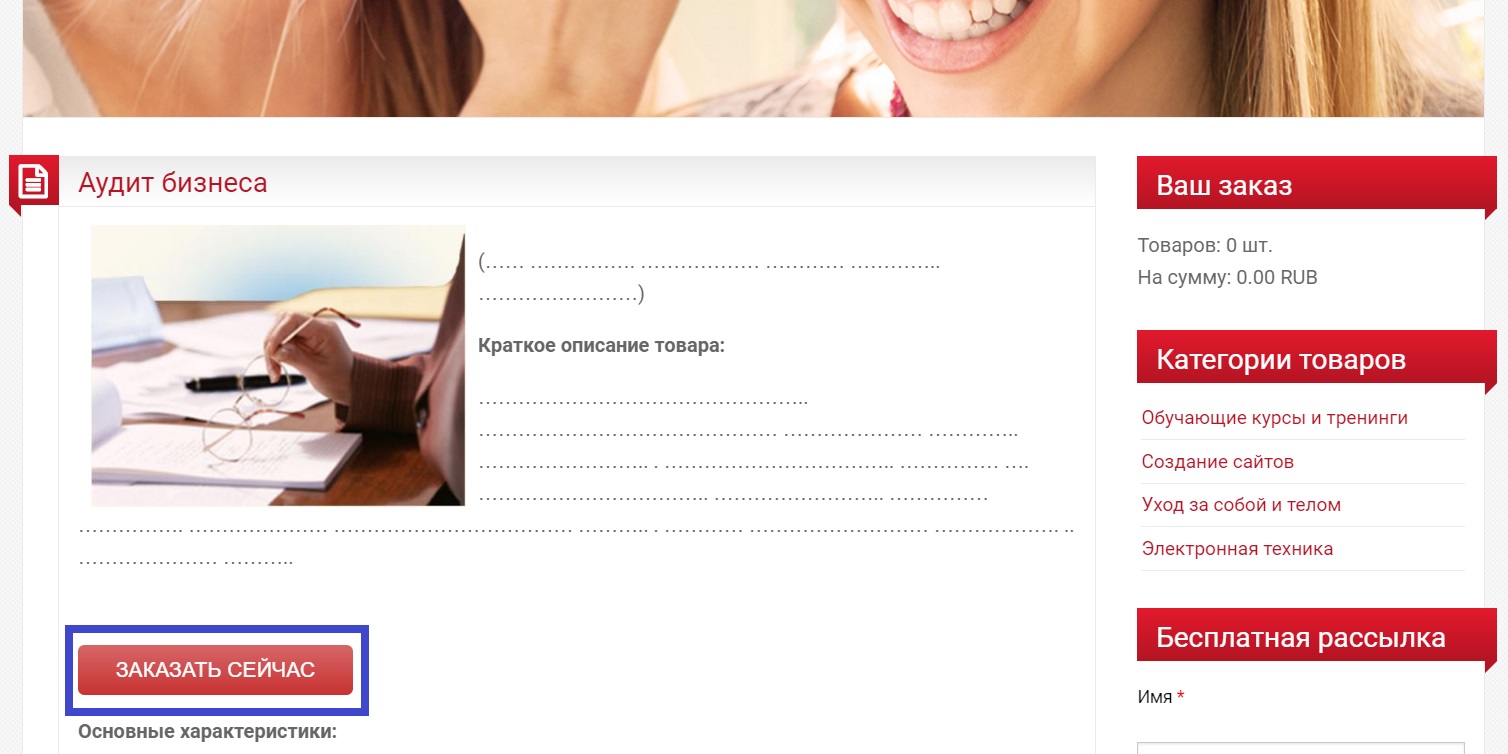
Поздравляем, кнопка оформления заказа успешно добавлена!
Если у Вас еще остались какие-либо вопросы, пожалуйста, обращайтесь в нашу Службу поддержки по email zakaz@autoweboffice.com или в окне консультанта на сайте http://autoweboffice.com
Успехов Вам и до новых встреч!
Служба заботы о клиентах сервиса АвтоВебОфис