Боковая панель
Содержание
Авторизация в личном кабинете через социальные сети
Чтобы Вашим ученикам не нужно было запоминать логин и пароль для входа в Личный кабинет, Вы можете дать им возможность привязать их почтовый аккаунт или аккаунт в социальных сетях для авторизации в Личном кабинете.
Как привязать выбранный способ авторизации, смотрите ниже
• ВКонтакте
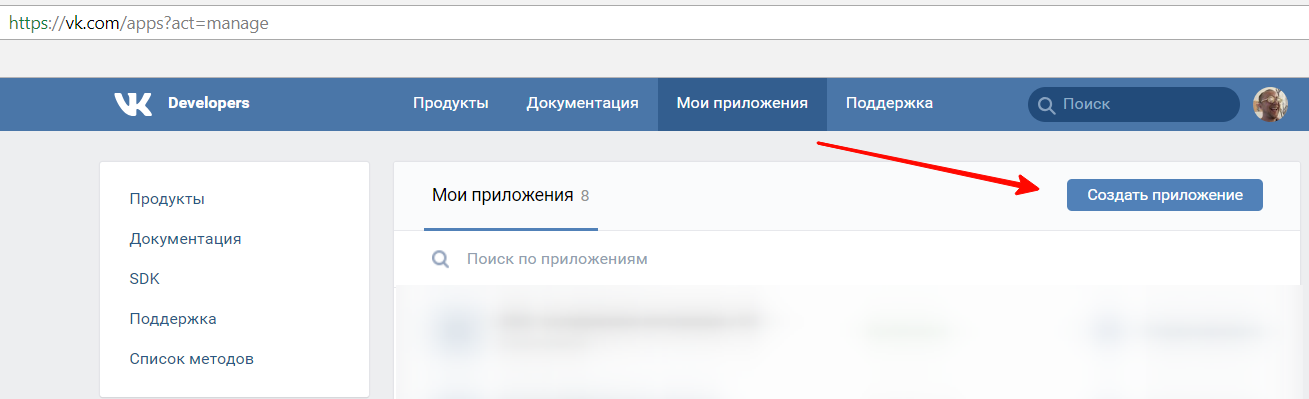
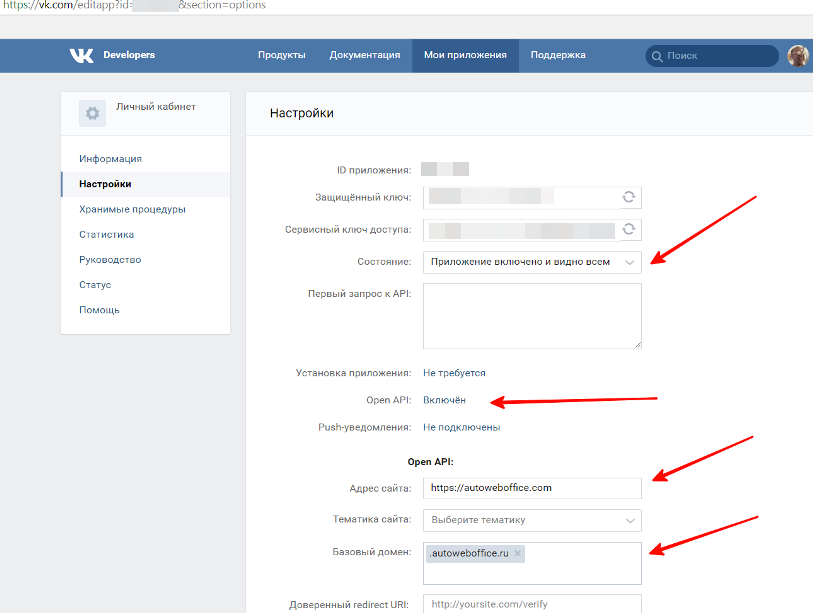
- Переходим по ссылке: https://vk.com/editapp?act=create&site=1
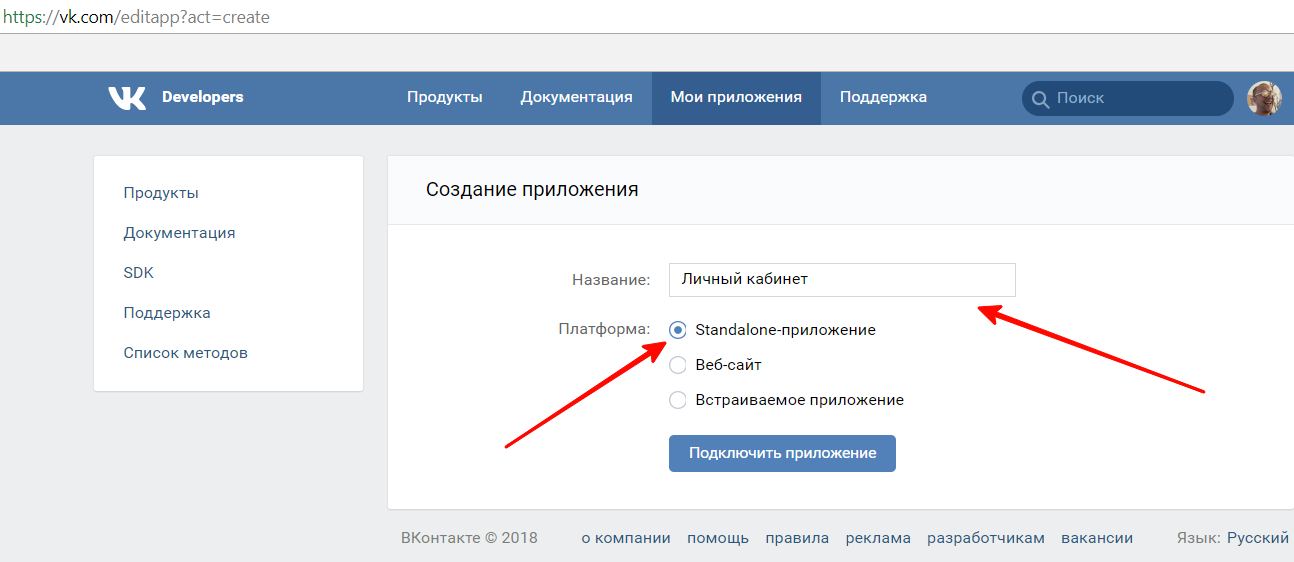
- Заполняем поля:
- Название: - Понятное Вам и клиенту название приложения, например «Личный кабинет»
- Жмем «Подключить приложение»
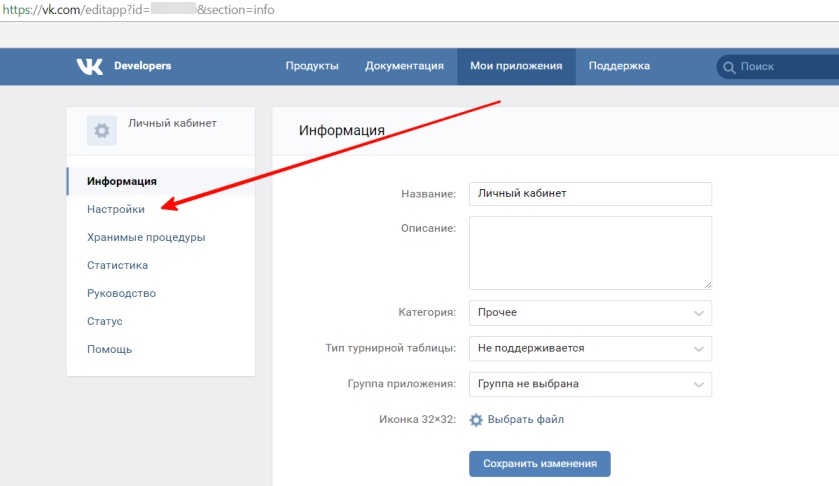
- Доверенный redirect URL копируем из настроек Вашего магазина (Настройки-Интеграция-Вконтакте) и вставляем в настройки приложения в ВК, он будет вида https://Ваш идентификатор.autoweboffice.ru/personal/auth/social
- В раздел Настройки-Интеграция-Вконтакте вставляем вставляем ID приложения и Защищённый ключ из настроек приложения ВК. Ставим галочку Используется и нажимаем Сохранить
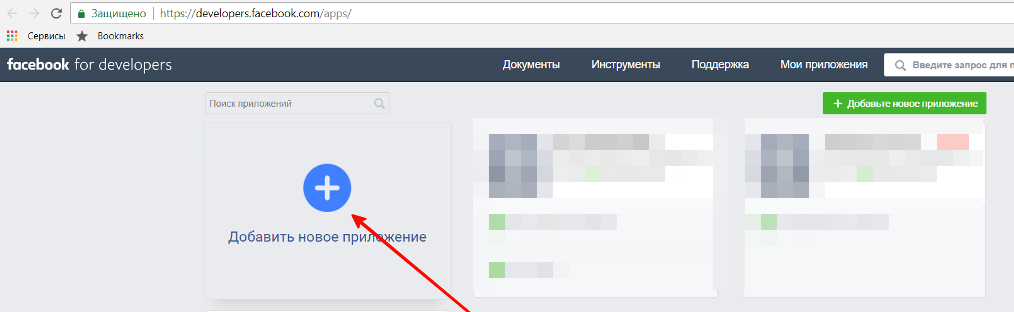
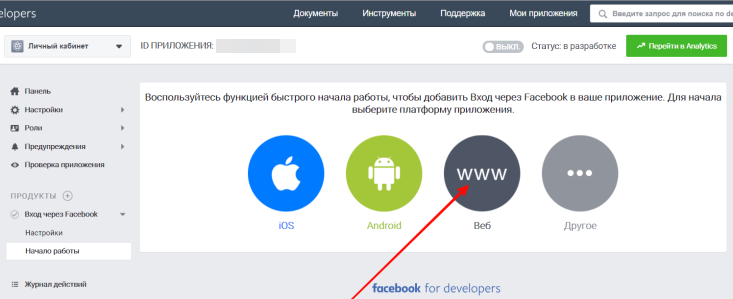
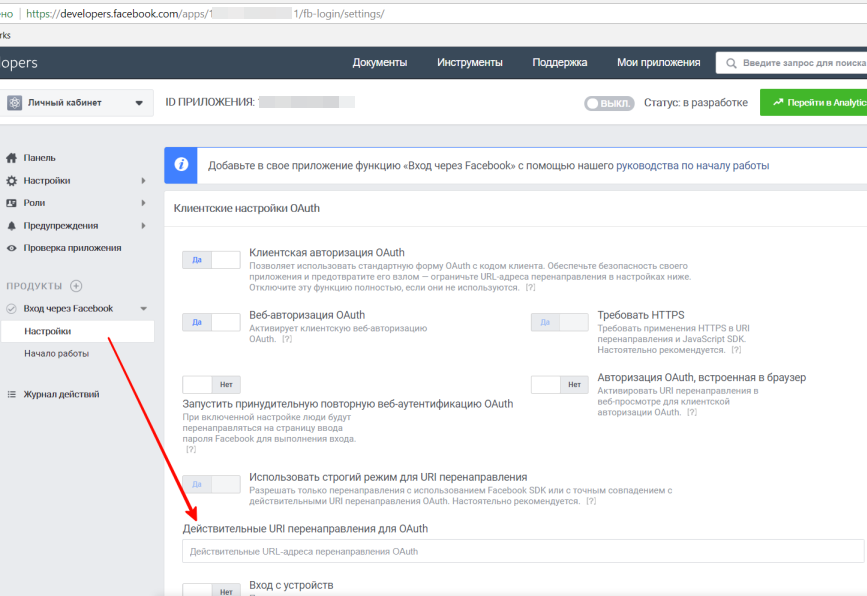
- Переходим по ссылке: https://developers.facebook.com/apps/
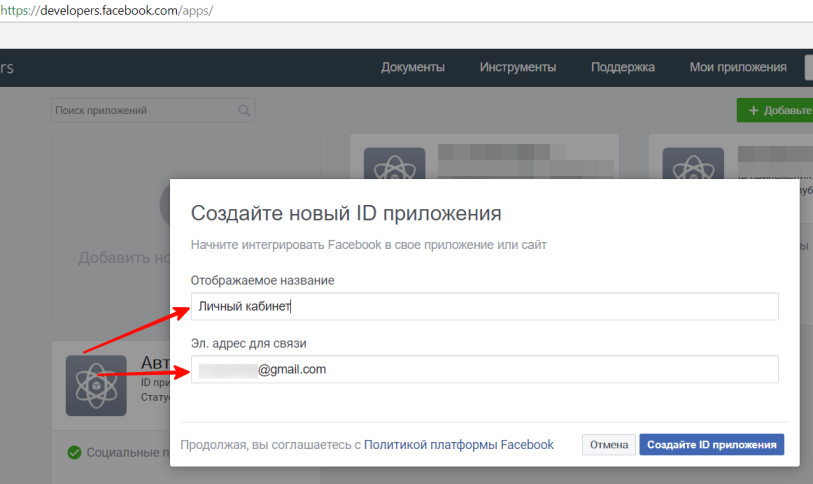
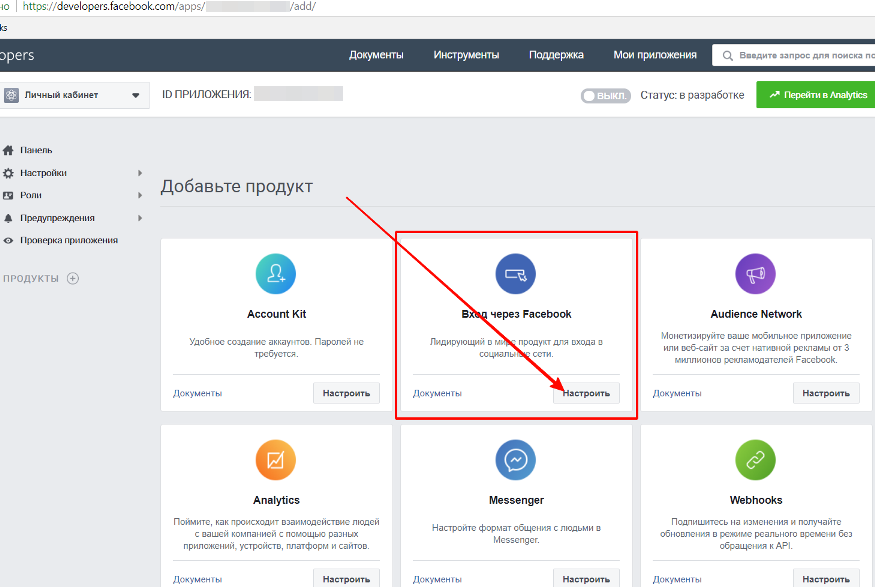
- Жмем кнопку «Создайте ID приложения»
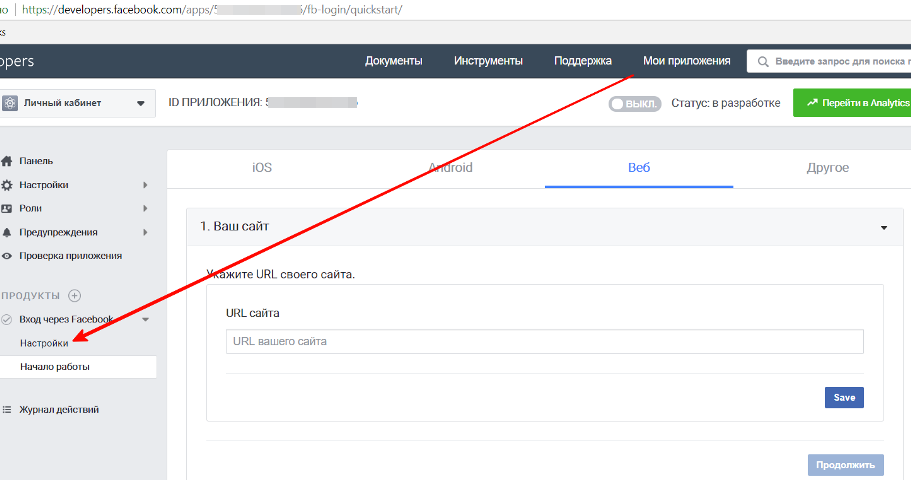
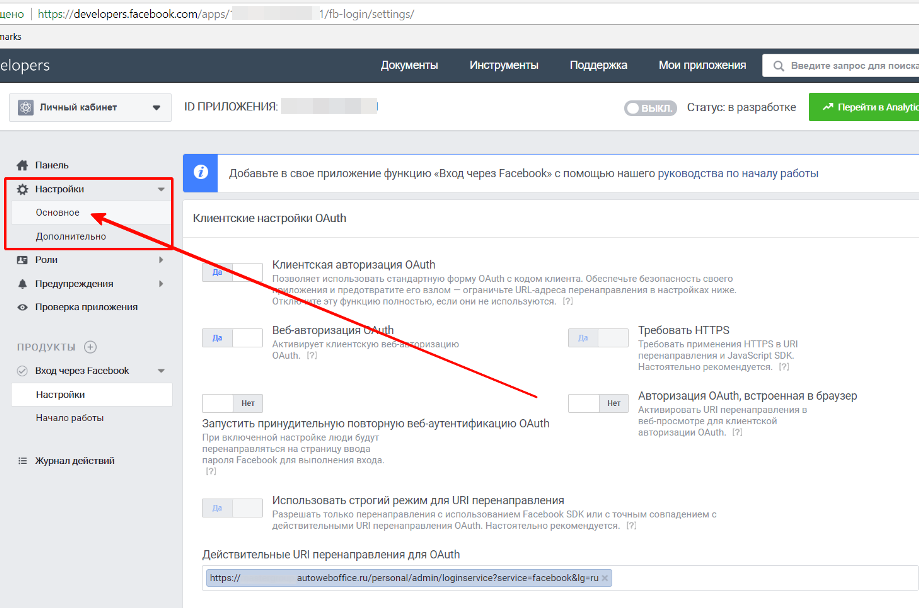
- Указать «Действительные URI перенаправления для OAuth» вида https://идентификатор.autoweboffice.ru/personal/auth/social?authclient=facebook, скопируйте его из настроек Вашего магазина АвтоВебОфис

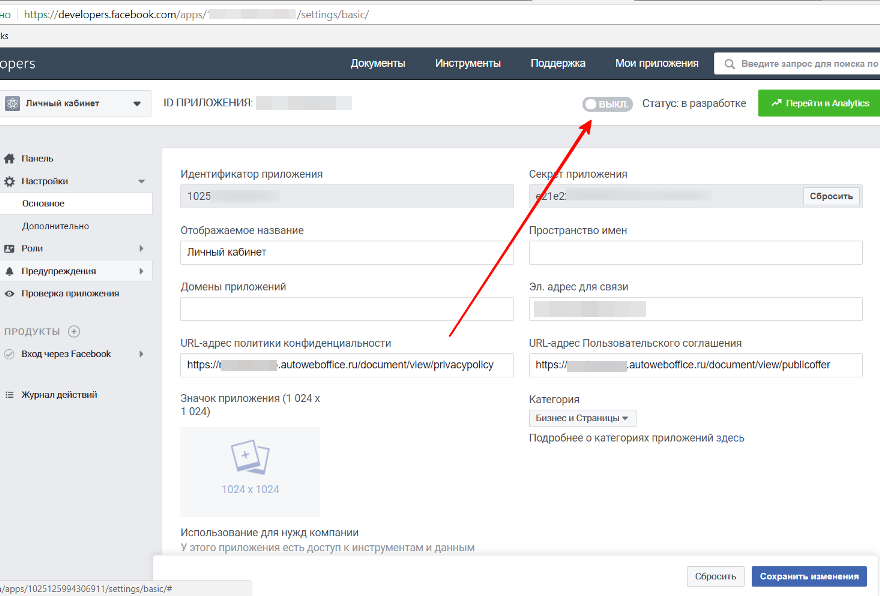
- Сохраняем изменения.
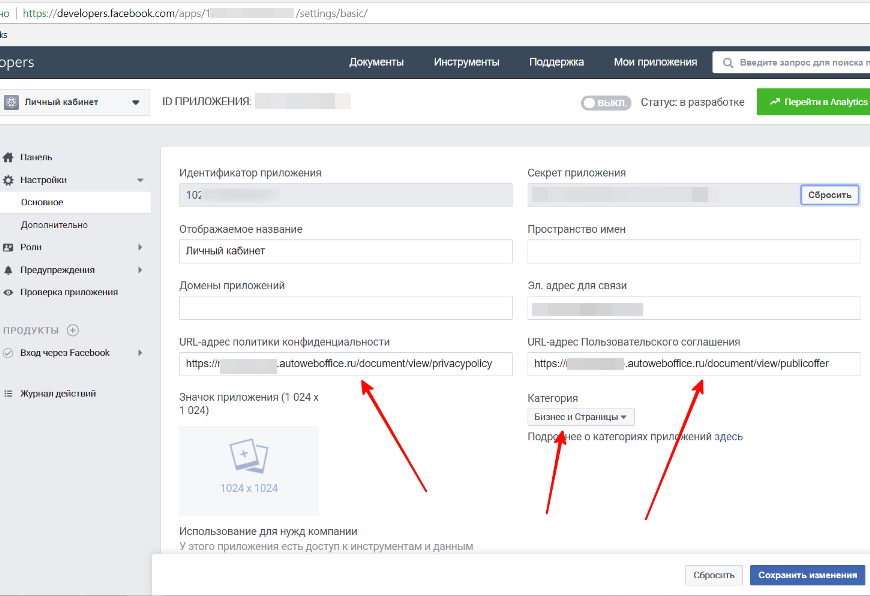
- Указываем:
- URL-адрес политики конфиденциальности
- URL-адрес Пользовательского соглашения
- Сохраняем введенные данные
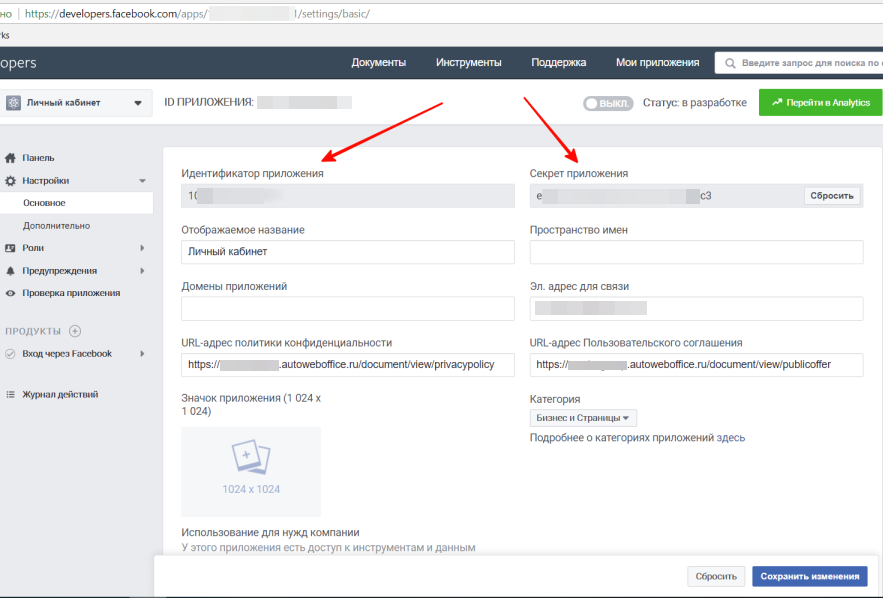
- Получаем данные для интеграции:
- Идентификатор приложения
- Прописываем полученный идентификатор и секрет в настройках Вашего магазина в АвтоВебОфис
• Яндекс
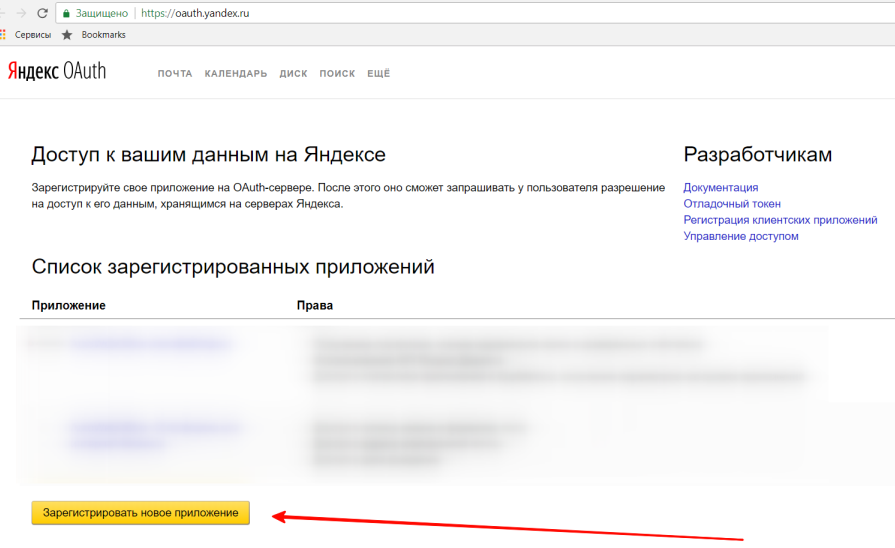
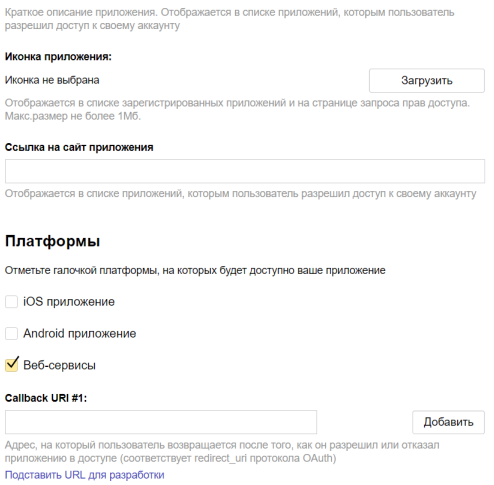
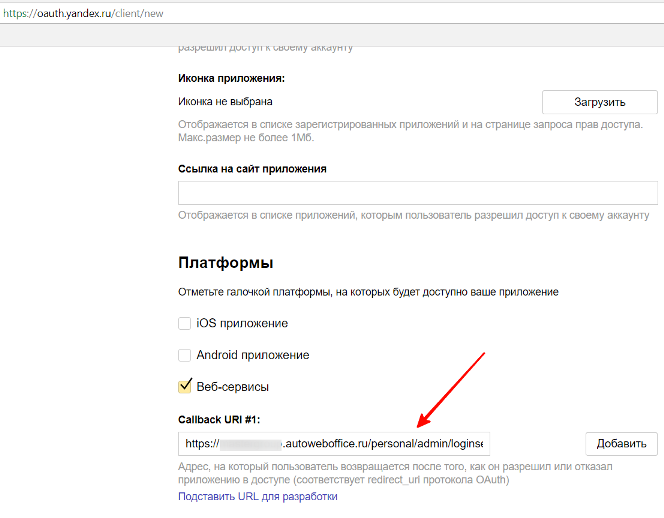
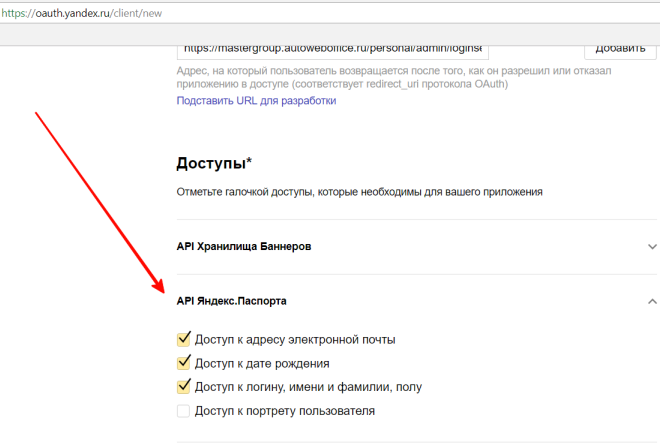
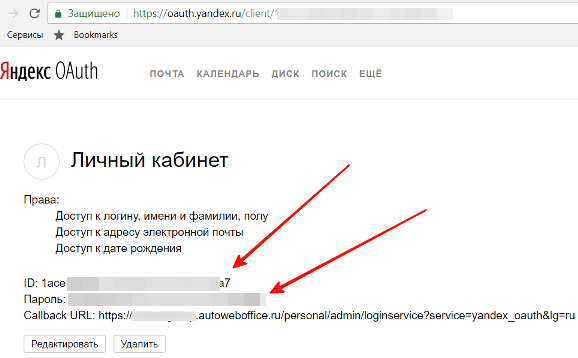
- Переходим по ссылке https://oauth.yandex.ru/
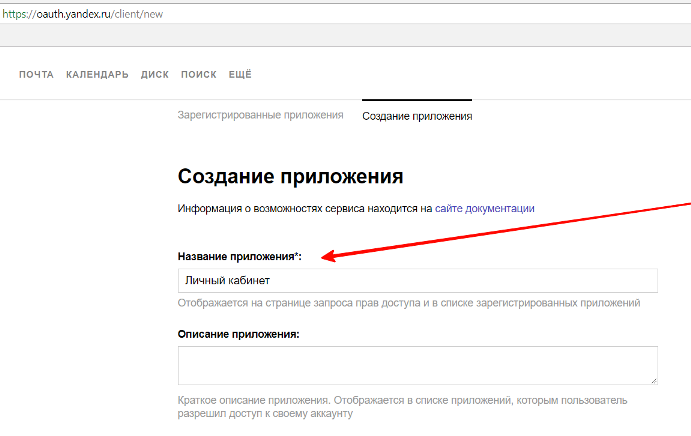
- Нажимаем кнопку «Создать приложение»
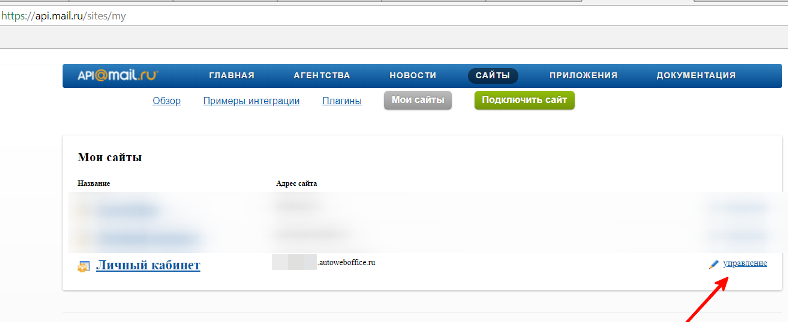
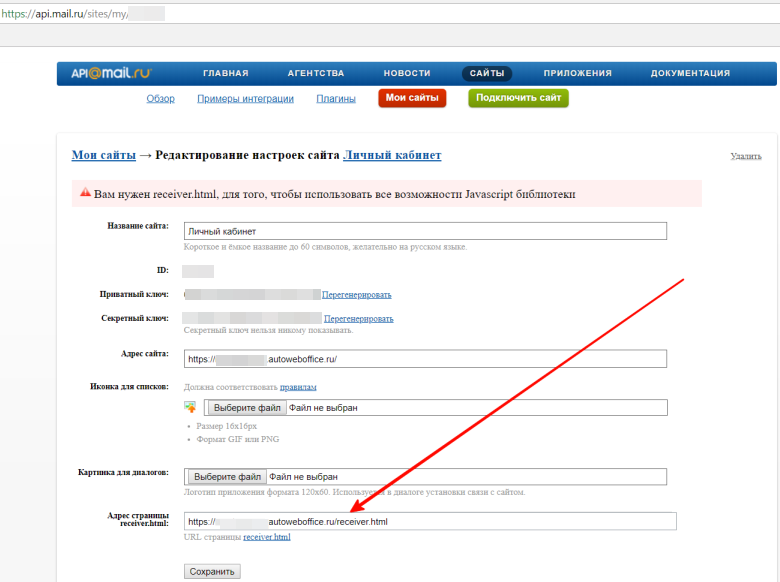
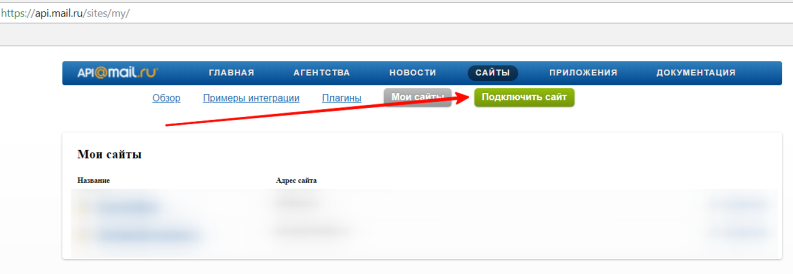
- Переходим по ссылке: https://api.mail.ru/sites/
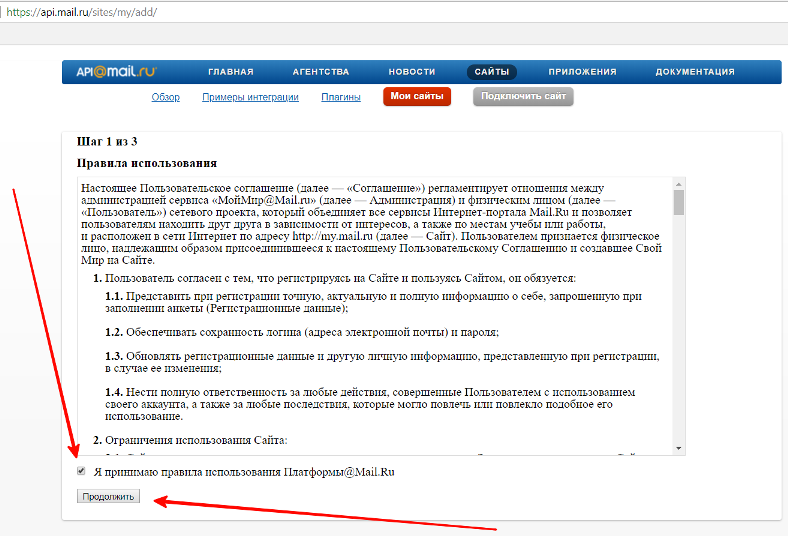
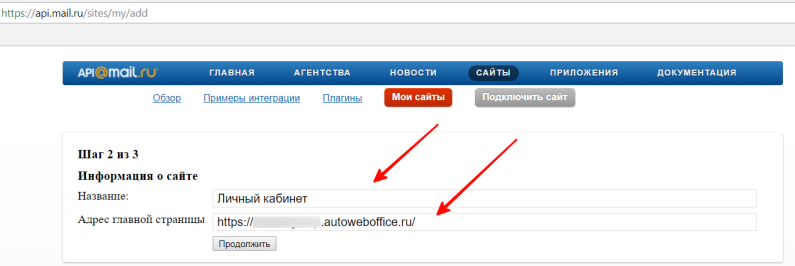
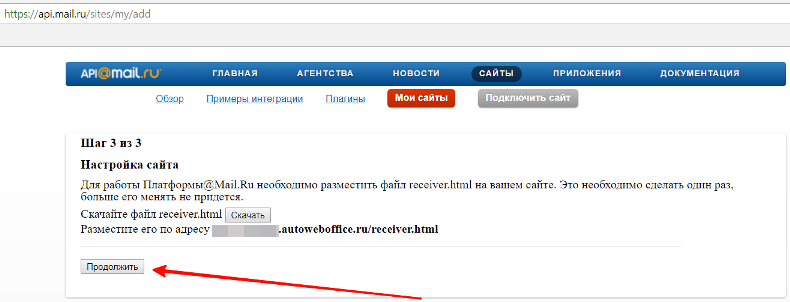
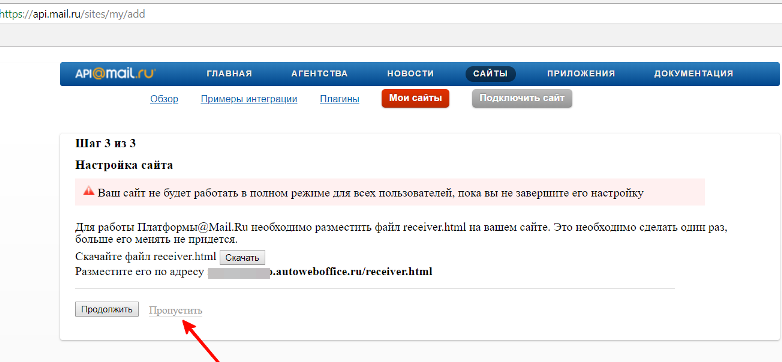
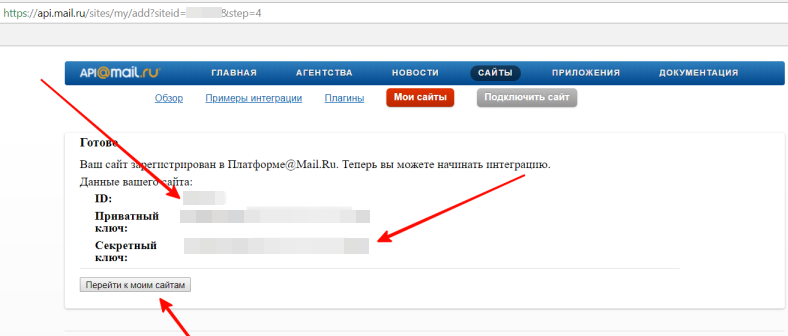
- Жмем кнопку «Подключить сайт»: https://api.mail.ru/sites/my/add/

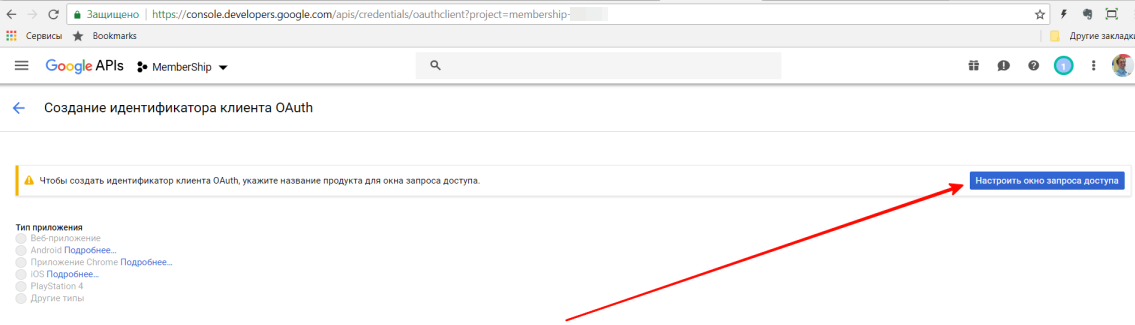
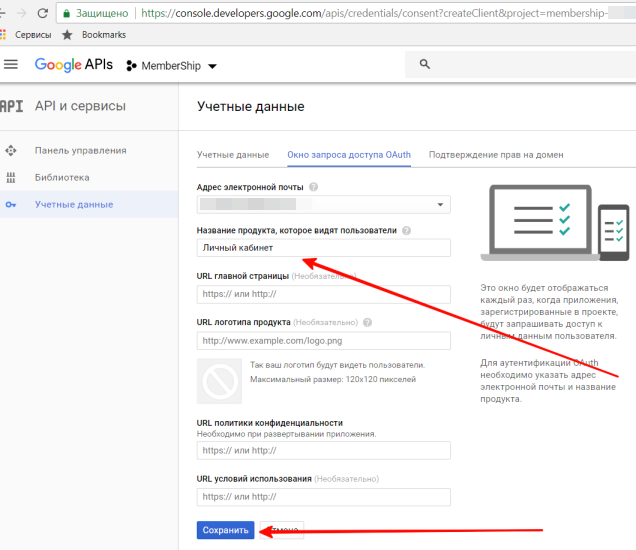
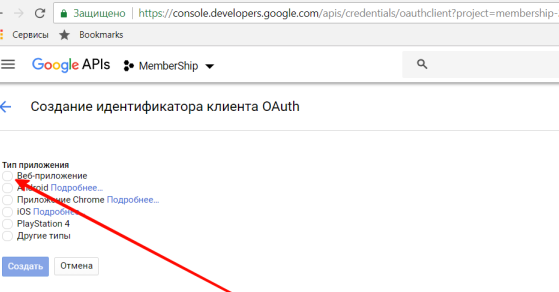
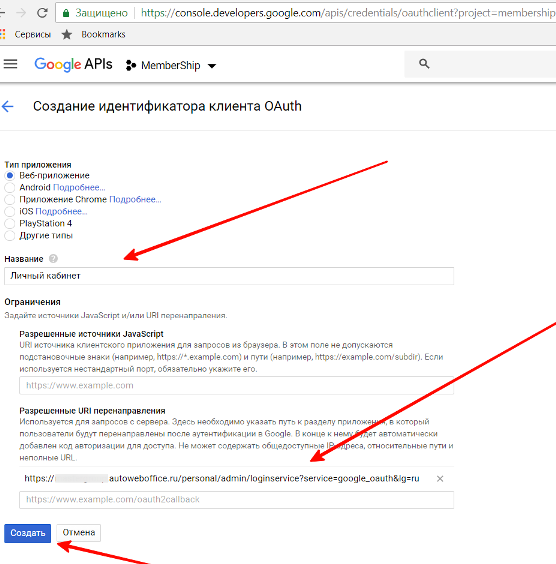
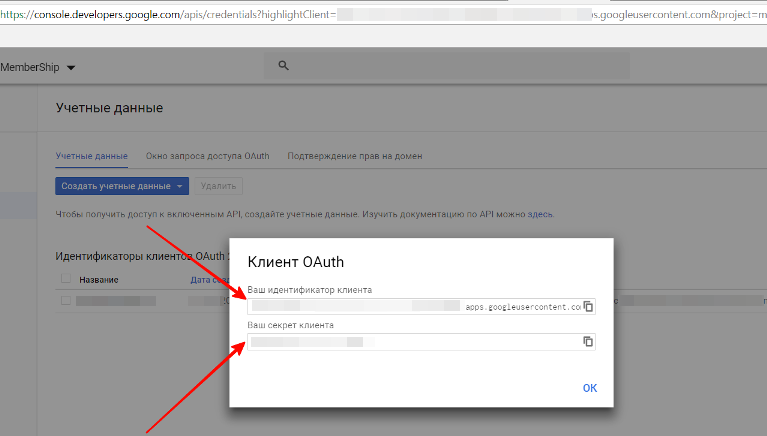
• Gmail
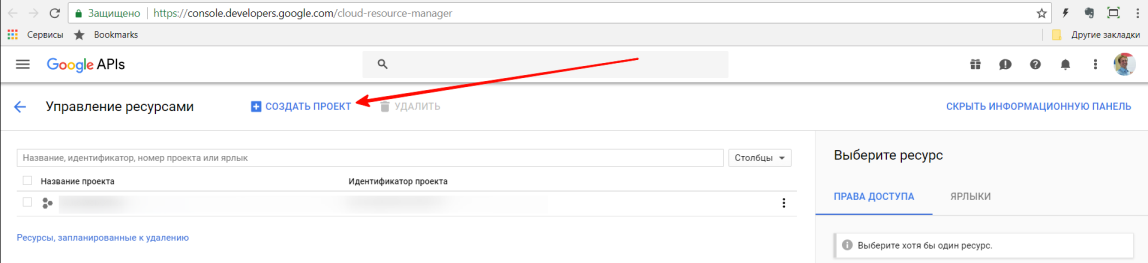
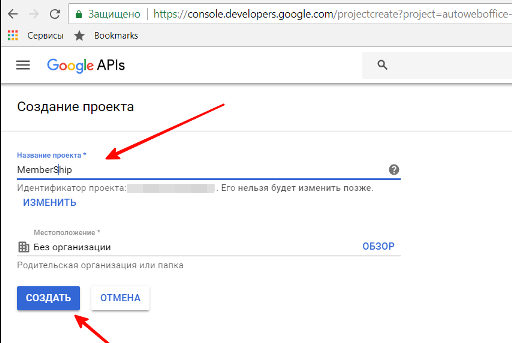
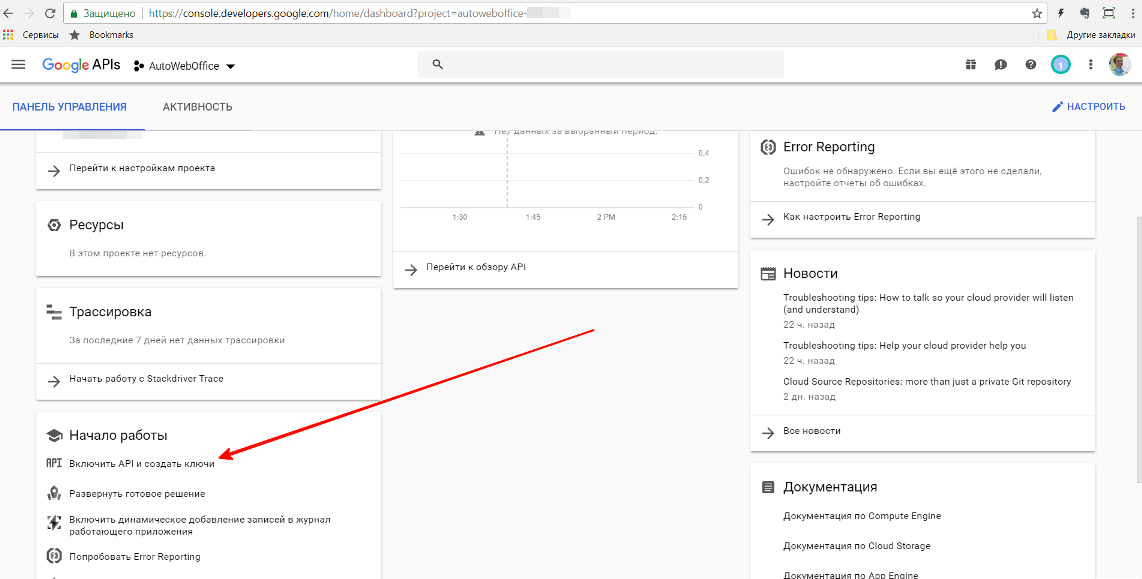
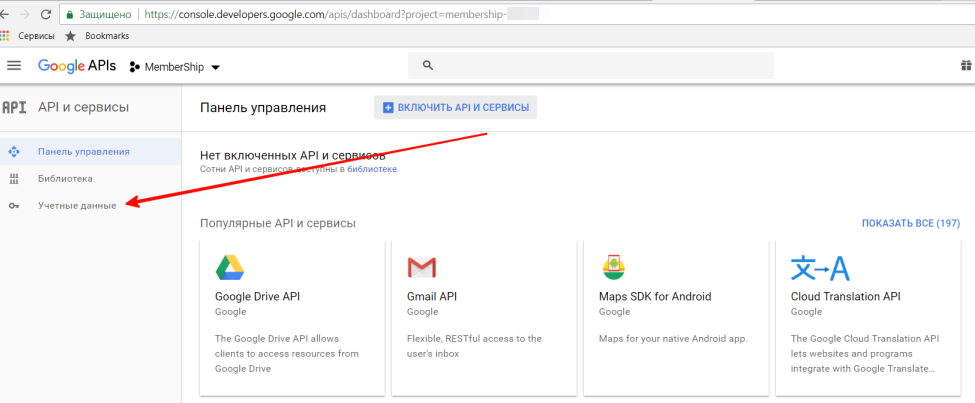
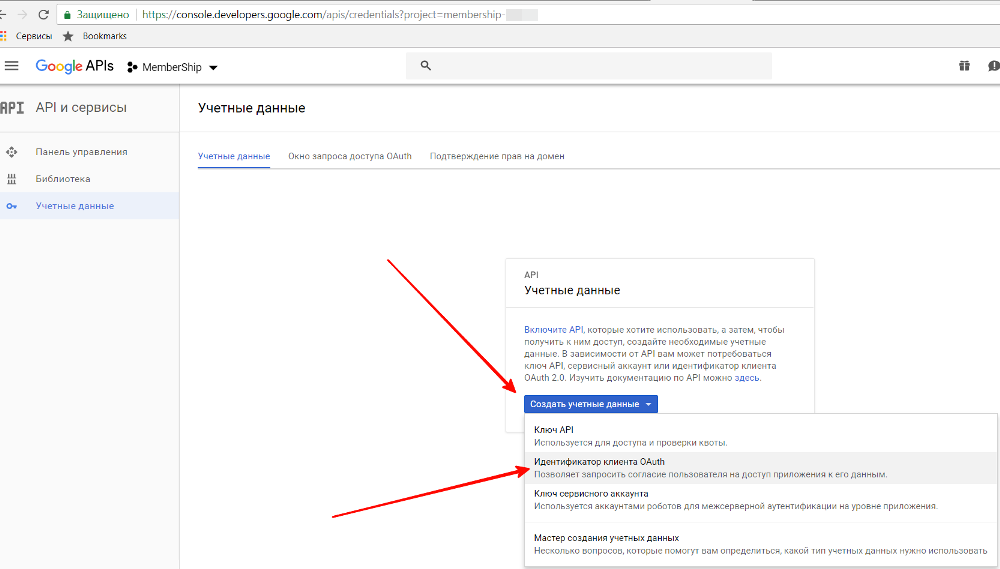
- Переходим по ссылке: https://code.google.com/apis/console/
Теперь Вы знаете, какие способы авторизация в личном кабинете помимо логина и пароль Вы можете использовать для Ваших клиентов, осталось только выбрать свой!
Если у Вас еще остались какие-либо вопросы, пожалуйста, обращайтесь в нашу Службу поддержки по email zakaz@autoweboffice.com или в окне консультанта на сайте http://autoweboffice.com
Успехов Вам и до новых встреч!
Служба заботы о клиентах сервиса АвтоВебОфис